
Rust로 점메추 / 저메추 api 제작기
Rust를 사용하여 무작위 메뉴를 SVG 이미지로 출력하는 애플리케이션을 개발한 과정과, 그 과정에서 진행된 간단한 최적화 작업에 대한 기록을 담고 있습니다.

Rust를 사용하여 무작위 메뉴를 SVG 이미지로 출력하는 애플리케이션을 개발한 과정과, 그 과정에서 진행된 간단한 최적화 작업에 대한 기록을 담고 있습니다.

어느덧 App Router가 업데이트된 지도 좀 되었습니다. 솔직히 마음에 안 드는 부분이 꽤 있고, 당장 저도 쓰기 불편할 때가 많아 차마 팀에 도입하자는 얘기를 못 꺼내고 있습니다.OS 이미지도 매번 나오자마자 최신으로 업데이트하고, 검증된 라이브러리보단 날것의 새로 나온 라이브러리를 좋아하는 힙스터 개발자에겐 꽤 시리게 추운❄️ 겨울입니다. 이번에 간단하게 채팅 서비스 PoC를 진행하면서, Front-end 애플리케이션이 필요해졌습니다.초반엔 그냥...

개인적인 용도로 만든 npm package들도 있고, 알바몬에 사용할 npm package들에 기능 등의 추가가 필요하거나 문제가 있으면 업무 외 시간에 업데이트하곤 합니다. 어느새 그 가짓수만 해도 꽤 늘었습니다.이 패키지들 관리하며 npm 배포 자동화를 위해 한 삽질을 좀 공유할까 합니다. 참고: 아래 작성된 글의 pipeline은 React Postscribe repository에서 확인하실 수 있습니다. 기존 작업 방식 name: Publish package...

알바몬 때문에 많이 바쁜 나날을 보내느라 반년 이상 블로그 글이 정전이었습니다.코드는 꾸준히 수정하고 있었는데, 글까지 쓸 짬을 도무지 못 내겠더라고요. 코드 수정 사항들도 많긴 하지만…쌓인 기간이 기간이니만큼 사소한 장애 상황들에 관한 얘기로 좀 채워볼까 합니다. 시작하기 전 짧은 사족으로, 무려 이게 올해 첫 글입니다. 접근 불가능 문제 상황 워드프레스 자동 업데이트가 다소 불안정하여, 자동 업데이트가...

바쁘다는 핑계로 너무 오랜만에 글을 올리는 것 같네요. 😥 1일 1커밋 그거 뭐 별일인가 하는 생각으로 살고는 있지만, 그것관 별개로 770일간 쌓아 올린 탑이 무너지는 건 슬픈 일이라 일하면서도 꾸준히 contribute은 진행하고 있습니다.그러다 보니 퇴근하고 코드 좀 치면 산책(매일 한 시간 이상은 뒷산을 걷습니다) 나갈 시간이라 블로그에 통 신경을 못 쓰고 있었네요. ua에 내장된 window.confirm,...

요즘 예전에 진행했다 GitHub에서 하루하루 썩어가는 프로젝트들 전반적으로 리팩터링 하는 중입니다. 웹 앱과 GitHub에서 결과물을 확인하실 수 있습니다. 3년 전에 커밋한 파일이란 점, "commit"이란 강렬한 커밋 메시지에서 짐작해볼 수 있듯 지금보다 많이 못 하던 시절에 제작한 웹 앱입니다. 명색이 블로깅하면서 가장 많이 사용하는 앱인데, 아무래도 그냥 내버려둬도 그저 그런대로 작동하다 보니 오랜 세월 방치하고 있었네요.내부적으론...

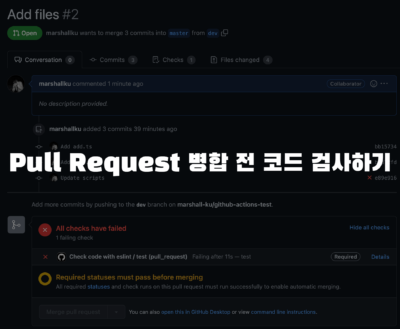
원활한 협업을 위해 ESLint나 Prettier 등의 도구를 활용하곤 합니다. 하지만 이를 로컬에서만 실행되게 하면 '설치하지 않는다', '무시한다' 등의 옵션이 존재하기도 하고, 설치가 제대로 되지 않았으나 설치가 된 줄 알고 작업하는 불상사가 벌어질 수도 있습니다. 더불어, 테스트 케이스 수준에서 걸러지는 오류를 처리하는 등 자동화할 수 있는 작업들을 Pull Request 시에 자동으로 처리하는 방법에 대해 알아보고자 합니다....

번들러 추가 더는 수동으로 빌드하지 않아도 됩니다.webpack과 rollup의 차이를 뼈에 새기는 계기가 되었네요.관련해 글을 하나 작성해볼까 싶기도 했으나, 이미 한글로도 글이 꽤 많아 넘어갈 생각입니다. 빌드 자동화를 못 해 시작하기 꺼려지거나, 아예 시작조차 못 했던 많은 작업도 진행하게 됐습니다. Typescript 도입 수동으로 빌드하던 시절에도 할 수는 있는 작업이었지만, 아무래도 일을 불필요하게 여러 번 해야 해서...

프로젝트 소개 Github 기술 소개서 엘리스 SW 엔지니어 트랙이란 커리큘럼 속에서 꽤 오랜 시간 함께 교육을 들었으나, 비대면으로 진행된 탓에 교육생 간 소통이 원활하지 못했습니다.더군다나 수료 후에도 지속해서 교육생을 묶어줄 커뮤니티의 부재를 해결하고자 커뮤니티를 제작하게 되었습니다. 안타깝게 AI 트랙을 4기 동안이나 진행하면서도 없던 커뮤니티가 저희 수료 날에 디스코드 서버로 생겨버린 탓에 흐지부지되긴 했습니다. 엘리스에서 제공해준...