![[트게더 커스텀 CSS] 해게더](https://wp.marshallku.com/wp-content/uploads/2020/05/haina616_tgd-400x225.png)
[트게더 커스텀 CSS] 해게더
트위치 스트리머 해이나 님의 트게더입니다. 사용 중이신 배너 이미지를 보내주셔서 배너 느낌을 토대로 작업했습니다.배경의 나무는 svg로 제작해 그냥 두니 너무 밋밋해 잎이 떨어지는 애니메이션을 추가했습니다.자바스크립트 애니메이션을 사용할 수 있었으면 훨씬 좋았을 텐데 많이 아쉽네요.
![[트게더 커스텀 CSS] 해게더](https://wp.marshallku.com/wp-content/uploads/2020/05/haina616_tgd-400x225.png)
트위치 스트리머 해이나 님의 트게더입니다. 사용 중이신 배너 이미지를 보내주셔서 배너 느낌을 토대로 작업했습니다.배경의 나무는 svg로 제작해 그냥 두니 너무 밋밋해 잎이 떨어지는 애니메이션을 추가했습니다.자바스크립트 애니메이션을 사용할 수 있었으면 훨씬 좋았을 텐데 많이 아쉽네요.
![[트게더 커스텀 CSS] 민게더](https://wp.marshallku.com/wp-content/uploads/2020/04/tgd-1-400x225.png)
트위치 스트리머 민따 님의 트게더입니다. 배경에 떨어지는 별똥별에 신경을 가장 많이 썼습니다.빛나는 별과 별똥별이 호수 위에 떨어지지 않게 하려고 제일 뒤에 배경 이미지, 중간에 별과 별똥별, 제일 앞에 배경 이미지에서 산과 호수만 자른 이미지를 배치했습니다. 별똥별 추가는 그냥 footer에 있는 a 태그들을 희생시켜서 제작했습니다.말고는 도무지 방법을 찾기가 어렵더라고요.

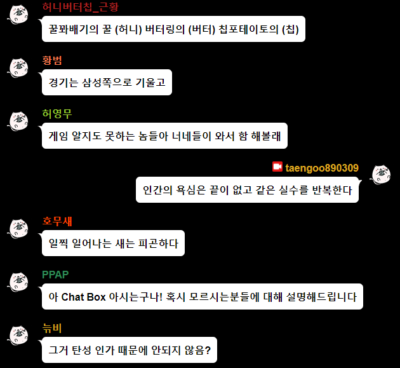
트위치 스트리머용 도구인 Twip의 커스텀 CSS입니다.메신저와 비슷한 디자인으로 제작했습니다. 좌우 반전은 아직 지원하지 않으며, 배경 색상, 폰트에 관한 설정은 Twip에서 한 설정을 따르도록 해뒀습니다.+ 권장 글자 크기는 16px입니다. 191210 23:52 업데이트 - 스트리머 채팅 우측 정렬 업데이트200408 19:11 업데이트 - 스트리머 채팅 잘리던 오류 수정201102 20:07 업데이트 - 말풍선 여백 수정(10px -> 5px), 말풍선 꼬리...
![[트게더 커스텀 CSS] 밤게더](https://wp.marshallku.com/wp-content/uploads/2019/12/밤게더-1-400x225.jpg)
트위치 스트리머 _밤새 님의 트게더입니다. 트게더 둘러보니 배경에 뭔가 떨어지게 하는 게 유행이더라고요.별이 배경에 떨어지는 걸 원하셔서 남들은 어떻게 해뒀나 보니 죄다 background-position을 움직이는 애니메이션을 이용했더라고요. 1초에 수십 번씩 repaint하는 건 좀 아닌 것 같아 예전과 마찬가지로 ::before, ::after 두 pseudo element를 활용해 transform: translate()을 이용해 별이 떨어지게 해뒀습니다.깔끔한 애니메이션을 위해 화면 크기의 4배가 되는...
![[트게더 커스텀 CSS] 뽀게더](https://wp.marshallku.com/wp-content/uploads/2019/12/뽀게더1-400x225.jpg)
트위치 스트리머 아구이뽀 님의 트게더입니다. 트게더 스킨은 처음 작업해보는데, 자바스크립트는 그렇다 치더라도 HTML도 건드릴 수가 없더라고요.웹 표준과 조금 거리가 있는 방식이지만 ::after, ::before 두 pseudo element를 십분 활용해서 만들었습니다. 먼저, 파스텔톤 밤하늘의 배경을 원하셔서, 보랏빛 밤하늘에 파스텔톤 달과 흰 별을 띄웠습니다.달에는 천천히 위아래로 움직이는 애니메이션, 뒤에 별은 깜빡이는 애니메이션을 추가했습니다.자바스크립트가 가능했다면 랜덤 위치에 별을 뿌려줬겠지만,...