트위치 스트리머 아구이뽀 님의 트게더입니다.
트게더 스킨은 처음 작업해보는데, 자바스크립트는 그렇다 치더라도 HTML도 건드릴 수가 없더라고요.
웹 표준과 조금 거리가 있는 방식이지만 ::after, ::before 두 pseudo element를 십분 활용해서 만들었습니다.

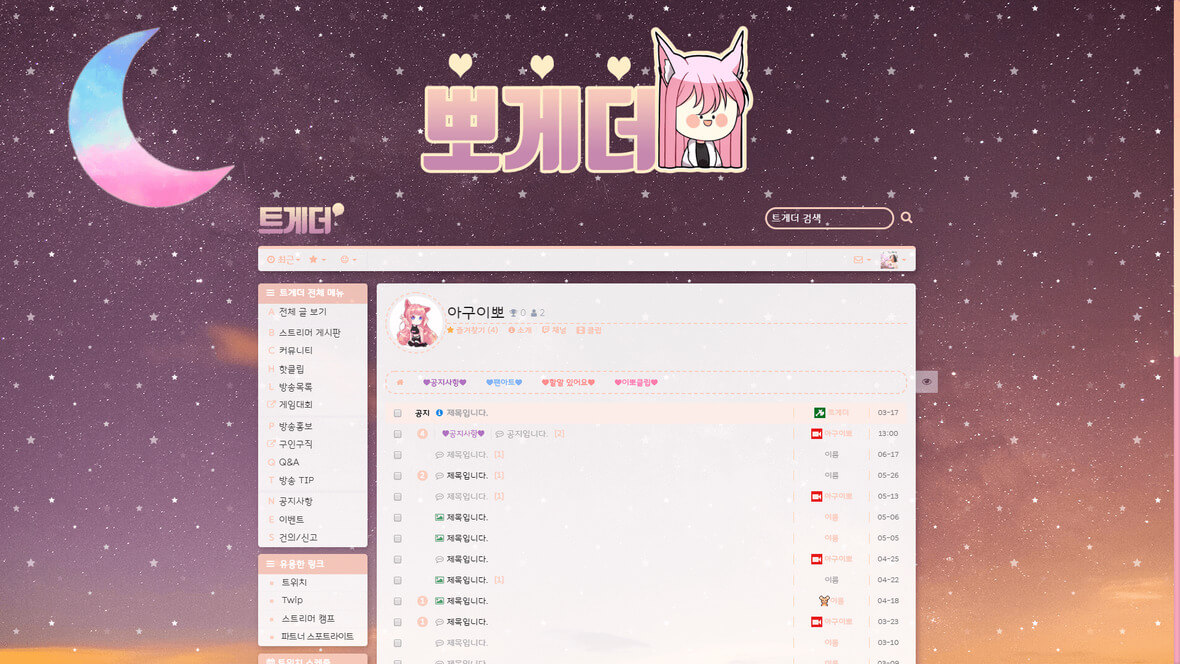
먼저, 파스텔톤 밤하늘의 배경을 원하셔서, 보랏빛 밤하늘에 파스텔톤 달과 흰 별을 띄웠습니다.
달에는 천천히 위아래로 움직이는 애니메이션, 뒤에 별은 깜빡이는 애니메이션을 추가했습니다.
자바스크립트가 가능했다면 랜덤 위치에 별을 뿌려줬겠지만, 애석하게도 그럴 수가 없어서 별 몇 개 든 svg를 만들고, 각자 다른 타이밍에 깜빡이도록 애니메이션을 추가하고, background-repaet으로 화면 전체에 별을 뿌리도록 했습니다.
음수 z-index의 사용을 적당히 하려고, 배경은 html::before, 달은 html::after, 별은 body::after에 배치했습니다.
또한, 컨테이너들의 배경을 살짝 투명하게 해서 배경에 빛나는 별이 잘 보일 수 있도록 해뒀습니다.
다음 배너를 추가해, 배너를 클릭하면 해당 스트리머의 트게더 메인 페이지로 가도록 했습니다. (이미지는 스트리머 님이 제공해주셨습니다.)
해당 페이지에 있는 스트리머 트게더 메인 페이지 링크에 pseudo element를 하나 추가해서 작업했는데, pointer-events 옵션을 추가할 수 없게 해둬서 음수 z-index로 억지로 작업했습니다.
외에는 트게더 메인 페이지로 가는 링크 이미지 변경, 검색창 및 각종 테마 색상 변경, 각종 컨테이너 그림자와 border-radius 추가, 트게더 소개란 / 카테고리 / 포스트 목록 등 리뉴얼 등을 해뒀습니다.
bootstrap으로 작업해서 디자인이 굉장히 밋밋하더라고요.
그리고 원인은 모르겠는데 컨테이너 오른쪽에 공지 가리는 버튼(눈알 모양)이 카테고리 목록과 겹치게 디자인되어있어 컨테이너 밖으로 빼버렸습니다.

좌측 사이드바에 sticky position을 사용해 스크롤 박스에 고정하고, 페이징 버튼과 푸터 링크들에 테마 색상을 추가하고, 버튼에 hover animation을 추가했습니다.

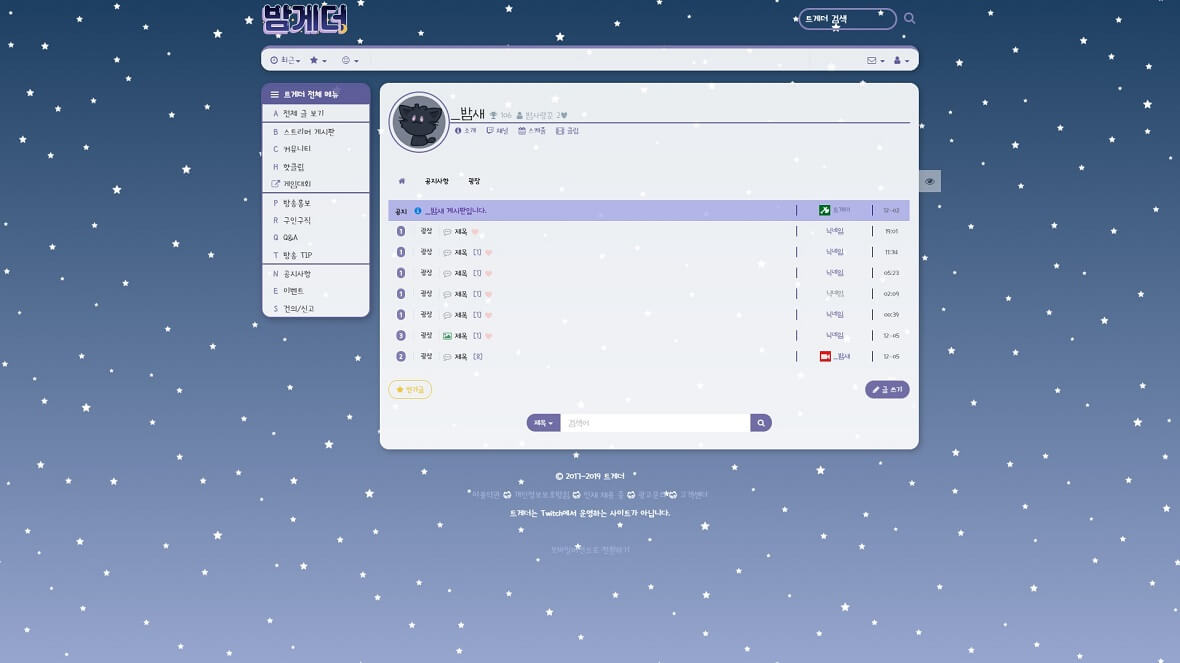
포스트 화면 모습입니다.
마찬가지로 테마 색상들을 추가하고, 포스트가 컨테이너 안에 들어있는 것처럼 보이게 작업했습니다.

유저가 클립을 첨부했을 때 컨테이너 너비에 맞게 영상이 커지도록 해뒀습니다.
반응형으로 영상도 줄어들지만, 애초에 트게더 디자인 자체가 반응형이 아니라 별 쓸모는 없습니다.



![[트게더 커스텀 CSS] 해게더](https://wp.marshallku.com/wp-content/uploads/2020/05/haina616_tgd-400x225.png)
![[트게더 커스텀 CSS] 민게더](https://wp.marshallku.com/wp-content/uploads/2020/04/tgd-1-400x225.png)