
Smooth Zoom
Medium이나 Google Photos처럼 이미지를 부드럽게 확대할 수 있게 하는 가벼운 자바스크립트 라이브러리입니다.

Medium이나 Google Photos처럼 이미지를 부드럽게 확대할 수 있게 하는 가벼운 자바스크립트 라이브러리입니다.

Github : https://github.com/marshallku/gifconverterApp : https://marshallku.github.io/gifconverter/ 온라인 변환기 대부분은 서버에서 변환을 처리합니다. 이는 느린 속도, 파일 크기 / 파일 길이 / 프레임 등의 제한이라는 단점이 필연적으로 동반되기 마련인데, WASM과 FFMpeg를 통해 이 단점을 해결한 앱입니다.이 앱의 가장 큰 단점은 SharedArrayBuffer를 사용해 모바일에선 사용이 힘들단 것입니다(보안상 이유로 차단됨). 사용 방법 아이콘을 클릭해 파일을 선택하거나 파일을 드래그 앤...

Github : https://github.com/marshallku/About-IULive : https://marshallku.com/IU/ 소개 React.js와 친해지기 프로젝트 일환으로, 앞서 html, css, javascript로 제작한 트와이스 팬 페이지의 디자인을 기반으로 React로 아이유 팬 페이지를 제작했습니다.팬 페이지 만들 대상을 고민하다, 로고를 중심으로 Home, About / Discography, Filmography로 두 개씩 대칭을 맞출 수 있는 아이유를 선택했습니다. 앨범 데이터 JSON으로 작업하면서 양이 워낙 많아 괜히 했나 생각도 잠깐...

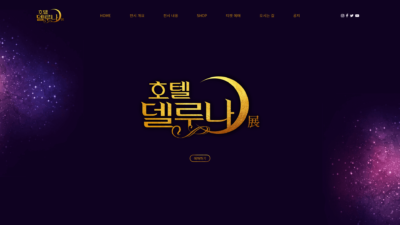
2020년 6월 6일부터 10월 4일까지 진행되는 호텔델루나전의 홈페이지입니다. 이제 나름 서버 설정도 할 줄 알아서 VM을 호스팅해 서버 설정부터 전부 혼자 작업해 페이지를 최대한 빠르게 표시하는 걸 목표로 작업했습니다.인터넷 익스플로러도 지원해야 하는지라 거기에 시간 대부분을 할애한 것 같네요. 어찌나 안되는 게 많던지.위 이유로 애니메이션도 홈 화면과 전시 개요 페이지에서만 간단하게 포인트를 줬습니다. JS는 트랜스컴파일러와 각종...
![[트게더 커스텀 CSS] 해게더](https://wp.marshallku.com/wp-content/uploads/2020/05/haina616_tgd-400x225.png)
트위치 스트리머 해이나 님의 트게더입니다. 사용 중이신 배너 이미지를 보내주셔서 배너 느낌을 토대로 작업했습니다.배경의 나무는 svg로 제작해 그냥 두니 너무 밋밋해 잎이 떨어지는 애니메이션을 추가했습니다.자바스크립트 애니메이션을 사용할 수 있었으면 훨씬 좋았을 텐데 많이 아쉽네요.
![[트게더 커스텀 CSS] 민게더](https://wp.marshallku.com/wp-content/uploads/2020/04/tgd-1-400x225.png)
트위치 스트리머 민따 님의 트게더입니다. 배경에 떨어지는 별똥별에 신경을 가장 많이 썼습니다.빛나는 별과 별똥별이 호수 위에 떨어지지 않게 하려고 제일 뒤에 배경 이미지, 중간에 별과 별똥별, 제일 앞에 배경 이미지에서 산과 호수만 자른 이미지를 배치했습니다. 별똥별 추가는 그냥 footer에 있는 a 태그들을 희생시켜서 제작했습니다.말고는 도무지 방법을 찾기가 어렵더라고요.

어제 대충 만들었던 아이유 봇이 이제 대충 구색은 갖추고 돌아가는 중입니다. 제일 처음 만든 목적은 움짤 편하게 보내고 랜덤으로 움짤 보기였는데, 이런저런 기능이 덕지덕지 많이 붙었네요.붙이다 보니 하고 싶은 건 더 많아져서 끝도 없네요. 깃허브봇 추가 링크 npm : discord.js, node-fetch, ytdl-coreubuntu package : ffmpeg Node.js에 상술한 넷만 추가로 설치하시면 직접 돌리실 수 있습니다. 아직...
![[JS] Infinite Scroll 플러그인](https://wp.marshallku.com/wp-content/uploads/2020/03/infinite-scroll-400x400.png)
스크롤을 움직이거나 버튼을 클릭하면 다음 / 이전 페이지의 내용을 불러오는 플러그인입니다. 깃허브 데모 페이지Masonry 데모 설치 CDN <!-- 압축 --> <script src="https://cdn.jsdelivr.net/gh/marshallku/infinite-scroll/dist/infiniteScroll.min.js"></script> <!-- 원본 --> <script src="https://cdn.jsdelivr.net/gh/marshallku/infinite-scroll/dist/infiniteScroll.js"></script> 다운로드 infiniteScroll.min.js - 압축된 jsinfiniteScroll.js - 원본 js 시작하기 JS 파일 삽입 <script src="파일/경로/infiniteScroll.js"></script> cdn을 사용하시면 cdn 경로를, 본인이 js 파일을 업로드해 사용하신다면 해당 경로를 script 태그에 넣어서 사이트에 삽입해주세요. 기본적인 HTML 구조 <article id="container"> <div class="item">내용</div>...

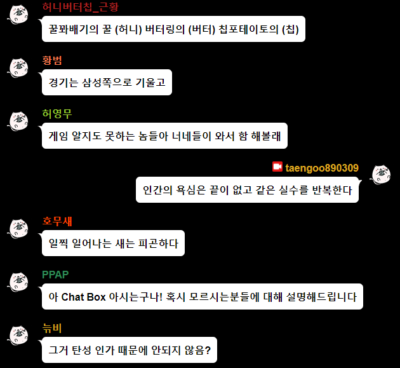
트위치 스트리머용 도구인 Twip의 커스텀 CSS입니다.메신저와 비슷한 디자인으로 제작했습니다. 좌우 반전은 아직 지원하지 않으며, 배경 색상, 폰트에 관한 설정은 Twip에서 한 설정을 따르도록 해뒀습니다.+ 권장 글자 크기는 16px입니다. 191210 23:52 업데이트 - 스트리머 채팅 우측 정렬 업데이트200408 19:11 업데이트 - 스트리머 채팅 잘리던 오류 수정201102 20:07 업데이트 - 말풍선 여백 수정(10px -> 5px), 말풍선 꼬리...