자바스크립트가 좀 이상한 구조를 보이는 부분이 많아서 그런지 그냥 사용자가 많아서 그런지 자바스크립트를 까는 밈이 여기저기 많더라고요.
this는 꽤 예전엔 진심으로 까는 사람도 많았고, [] == 0이고 "\t" == 0이지만 [] != "\t"인 기묘한 등식([] != []인데 [] == "\t"인게 더 기묘하지 않았을까 싶지만)을 이용한 건 물론이거니와, 자바스크립트의 기묘함을 이용해 []()!+ 만으로 코딩하는 JS**ck까지 꽤 다방면으로 까이는 중이더라고요.
그 중 하나 이해하기 참 힘든 포인트가
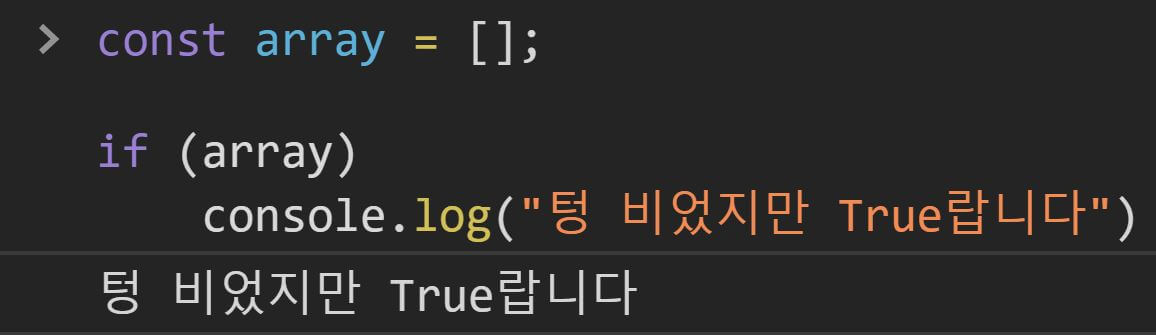
if([])
얘가 true를 반환한다고 뭐라 하는 거였습니다.
비교 연산자(===, !== 등)를 이용하지 않았을 때 false가 나오는 건 생각보다 얼마 되지 않습니다.
- 0
- false
- undefined
- null
- '' 혹은 "" (텅 빈 스트링)
- NaN
위 6가지가 끝입니다.
당연한 소리지만 텅 빈 Array는 위 어디에도 없으니 참을 반환합니다.
그뿐만 아니라
- {}
- function(){}
- "0", "false", "null" 등
얘네도 전부 참입니다.
const Arr = [];
if (Arr.length) console.log("배열이 비어있지 않습니다.")else console.log("텅 빈 배열입니다.")
배열이 텅 비어있거나, 항목이 들어있을 때만 실행하고 싶은 코드가 있다면 단순히 length만 이용하셔도 해결됩니다.
상술했듯, if(0)은 거짓을 반환하니까요.
#include <stdio.h>
int main(){ int Arr[0] = {}; if (Arr) { printf("Hello World"); }
return 0;}
여담으로, C에서도 텅 빈 Array는 참을 반환합니다.
자바스크립트 혐오를 멈춰주세요…😥