슬라이더 업데이트
슬라이더 업데이트로 이제 겉으로 보기엔 제 기준 완벽한 슬라이더에 가까워졌습니다. 내부적인 코드는 좀 개판이지 않나 싶지만요.
예전엔 슬라이더를 스와이프로 넘길 때, 100픽셀 이상 스와이프 하면 그냥 무조건 다음 / 이전 아이템으로 넘겼습니다. 100픽셀 이상 스와이프 하기 전엔 아무 일도 일어나지 않았고요.
이젠 스와이프를 시작하자마자 슬라이더가 움직이기 시작합니다. 슬라이더에서 마우스를 떼거나 터치를 중단했을 때, x 좌표로 100픽셀 이상 움직였다면 다음 / 이전 아이템으로 넘깁니다.
중간에 화살표 함수 써놓고선 this를 쓰질 않나, currentX를 currenTX로 써놓고선 다른 코드랑 쉐도우 복싱을 하질 않나…다사다난했네요.
추가로, 브라우저 탭을 변경하거나 브라우저를 종료하면 슬라이더를 넘기지 않습니다.
메타태그 업데이트

예전엔 따옴표가 있으면 meat 태그의 content가 첫 따옴표에서 끝나버리는 문제가 있었는데, 서버에서 따옴표를 "로 변경하는 방법으로 해결했습니다.
도 공백으로 대체하도록 했습니다.
404 페이지 업데이트

예전

현재
단순히 404 에러를 띄우며 5초 후 홈으로 보내버리기보단, 비슷한 내용이 있는지 검색할 수 있는 창을 띄우는 게 더 낫겠단 생각에 업데이트해봤습니다.
예전에 티스토리 블로그에 썼던 글 중 비슷한 글을 이 블로그에도 작성한 글은 자동으로 리다이렉트 되도록 했습니다.
eg) marshallku.com/214 (전 티스토리 블로그 트와이스 디스코그래피) => marshallku.com/twice/discography
@doodoo_22님 사진(루돌프 챙)을 이용해 밋밋한 페이지를 조금 꾸몄습니다.
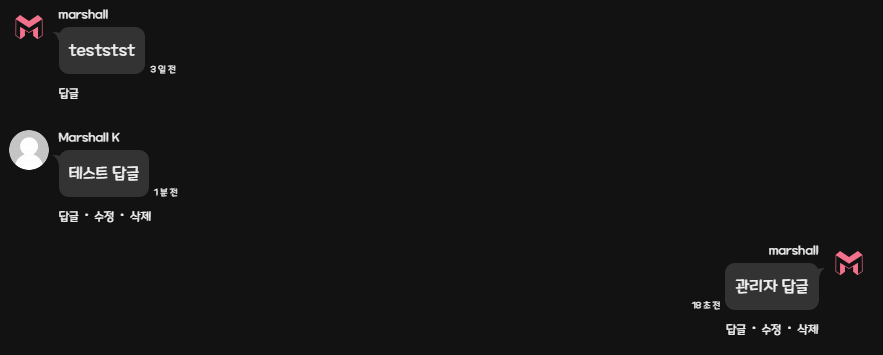
댓글 업데이트

예전

현재
훨씬 깔끔하게 변경했습니다.
프로필 이미지도 50*50에서 40*40으로 줄이고, 말풍선 안엔 댓글 내용만 들어가도록 변경했습니다.
쭉 관리자의 답글은 오른쪽에 표시했는데, 정작 글자(이름 등)는 좌측 정렬이더라고요. 이것도 이번에 업데이트하며 우측 정렬로 싹 갈아엎었습니다.

비밀 댓글도 소소하게 업데이트했습니다.
HTML의 주석 작성하듯 <!-- -->로 문구를 감싸시면 관리자 외에는 확인할 수 없습니다.
갤러리 업데이트

갤러리에 찍은 사진을 올리는 건 쭉 부담이었습니다.
이미지의 크기는 크고, 원본 크기를 올리지 않을 수도 없는 노릇에 서버의 용량 한계는 분명하고, 크기가 크니 트래픽도 많이 발생하니까요.
이번에 구글 포토를 미디어 서버처럼 활용할 수 있도록 업데이트하며 이 부담을 싹 덜었습니다.
custom_thumbnail이란 태그를 추가하고 썸네일 가져오는 스크립트도 싹 뜯어고쳐서 외부 이미지를 썸네일처럼 활용할 수 있도록 업데이트했습니다.
스크린샷에 보시는 것처럼 이미지의 uri만 집어넣으면 워드프레스에서 넣은 이미지처럼 html을 출력해주는 페이지도 제작했고요.
물론 갤러리에 올라가는 사진 외에는 구글 포토에 올리지 않을 예정입니다.