How to code
위 예시처럼 글자들을 자동으로 타이핑하고 지우는 스크립트입니다.
let i = 0, j = 0;
const textArray = ["HTML", "CSS", "Javascript"], speed = 100, target = document.getElementById("type");
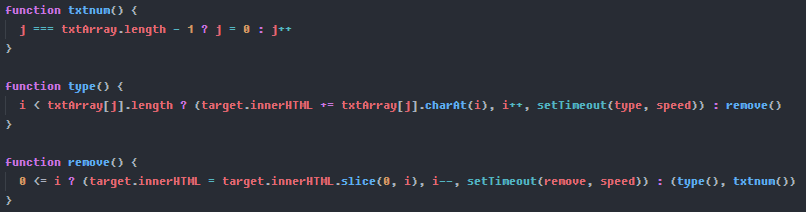
function txtnum() { j == textArray.length - 1 ? j = 0 : j++}
function type() { i < textArray[j].length ? (target.innerHTML += textArray[j].charAt(i), i++, setTimeout(type, speed)) : remove()}
function remove() { 0 <= i ? (target.innerHTML = target.innerHTML.slice(0, i), i--, setTimeout(remove, speed)) : (type(), txtnum())}
type();
type은 글자를 적는 함수고 remove은 글자를 지우는 함수입니다.
둘 다 재귀함수입니다.
txtArray에서 글자를 가져오면 type이 그 글자를 모두 적을 때까지 자기 자신을 호출합니다.
글자를 모두 적은 후에는 remove을 호출하고 remove은 모든 글자가 지워질 때까지 자기 자신을 호출합니다.
모든 글자를 지운 후엔 txtnum이란 함수가 실행되고, txtArray에서 다음 문장을 가져옵니다.
위 상황을 반복하다 txtArray에 다음 문장이 없으면 txtnum이 다시 txtArray의 첫 번째 문장부터 가져오도록 j 값을 0으로 바꿉니다.