요즘 워드 프레스 정도 기능이 있는 블로그를 제작하는 게 굉장히 어렵다는 걸 새삼 느끼는 중입니다.
Ghost, GatsbyJS, Jekyll 처럼 댓글 기능도 없고 그냥 정적 페이지만 만드는 거면 내일 당장에라도 하겠는데, 원하는 기능이 너무 많다 보니 영 쉽지 않네요.
물론 그렇다고 포기할 생각은 딱히 없고, 내년 연말까지 기간을 두고 넉넉하게 제작해보려 합니다.
일단 작동하게 만들고 천천히 업데이트를 해나가면 되는 거긴 하지만, '첫 버전에 반드시 갖춰야 하는 기능'이 생각보다 많더라고요.
고로 워드프레스도 다시 혹사당할 예정입니다.
뒤져보니 아직 할만한 게 많더라고요.
제일 큰 건 블로그를 SPA(Single Page Application)으로 만드는 작업(이하 SPA 프로젝트)입니다.
개인적으로 처음 페이지를 렌더링할 때도 JS가 하는 것도 별로고, 블로그에 라이브러리 등 가져다 쓰는 것도 지양하기에 직접 만들어보는 중입니다.
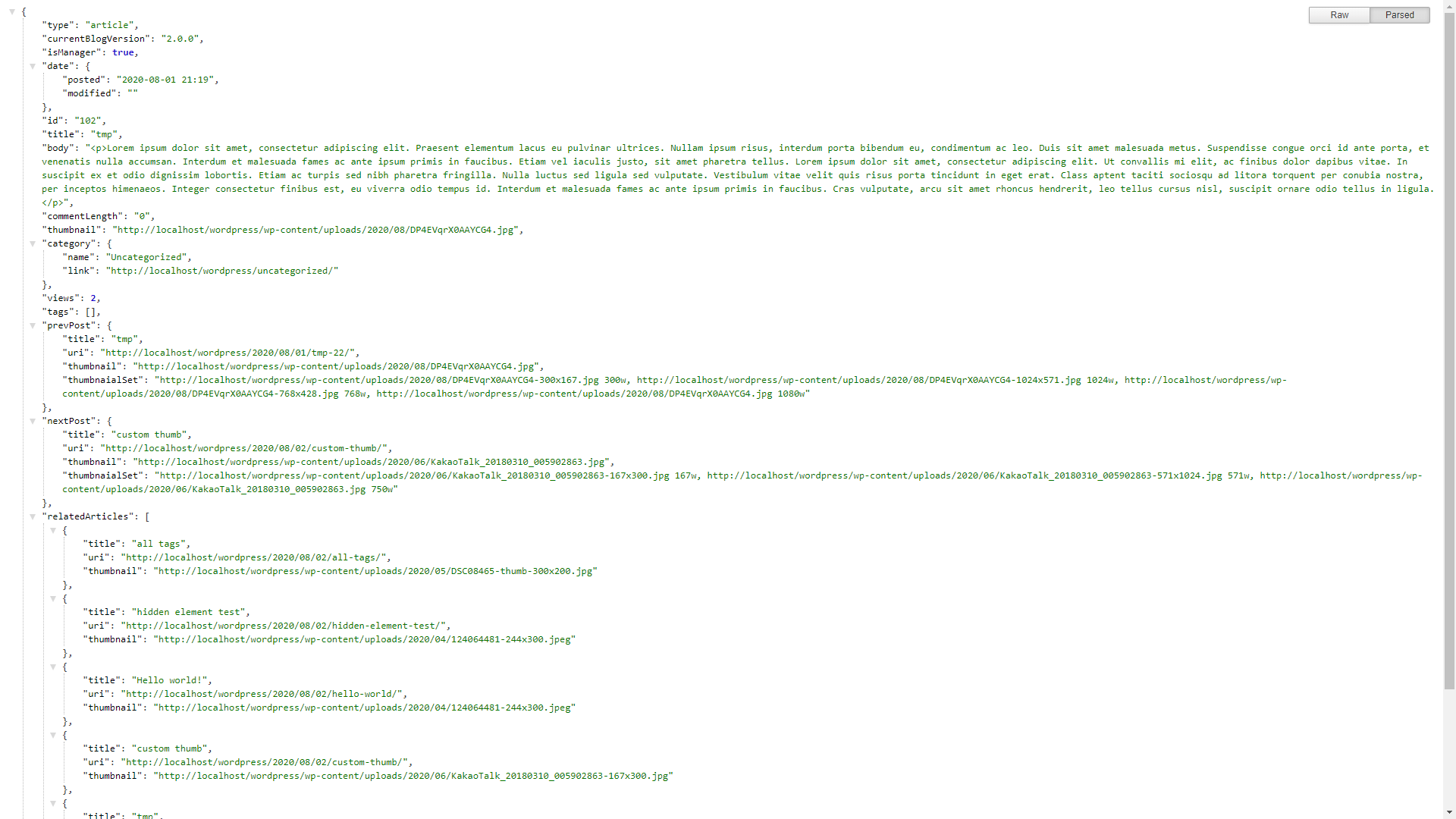
지금 포스트, 카테고리, 댓글 모두 JSON으로 요청이 가능하도록 업데이트는 해뒀고, 이걸 잘 연결하기만 하면 됩니다.

메모리 줄줄 새는 소리랑 잡다한 버그 생기는 소리 여기까지 들리긴 합니다만, 일단 급하게 문제가 생겼을 때 업데이트할 수 있는 수단은 다 마련해뒀으니 크게 걱정은 없습니다.
여담이지만, 블로그에 적용하는 게 nightly build 수준으로 보여도 나름 테스트 서버에서 이래저래 테스트는 해보고 블로그에 적용하는데, 꼭 테스트 서버에선 문제없다가 배포하면 문제가 보이는 원인이 정말 궁금하네요.
댓글 업데이트 (SPA 프로젝트)
워드프레스 블로그 시작부터 댓글은 페이지 요청 없이 댓글 목록만 업데이트되게 잡다한 시도를 많이 했습니다.
변화를 감지해 변화된 내용만 업데이트한다는 게 여간 쉬운 일이 아니라 지금까진 그냥 댓글을 입력하면 댓글 목록을 통째로 업데이트해왔는데, 그렇게 무식하게 통째로 업데이트하는 것 자체가 마음이 아프고 댓글에 첨부한 파일도 다 다시 불러오는 모습이 여간 보기 불편한 게 아니었습니다.
댓글 목록을 JSON으로 만드는 것도 골머리를 많이 썩였는데, wp_list_comments()로 댓글 목록을 불러오니 최근에 쓴 댓글이 순서대로 들어있는 Array가 반환되더라고요.
이걸 JS에서 부모를 찾아다 연결하려니 여간 골 아픈 일이 아닌지라 고민하던 와중에 Walker_Comment를 알게 되고 그나마 수월하게 작업했습니다.
이제 댓글 안에 답글 목록이 생성되긴 하는데, 다시 마주한 문제는 제 블로그 댓글 깊이(답글을 달 수 있는 답글)를 10으로 설정해뒀단 겁니다.

편하게 그림으로 설명하자면 저렇게 아래로 가지를 10번 뻗을 수 있단 겁니다.
그리고 저 목록의 변화를 감지해서 업데이트해야 하는 상황인 거고요.
아무리 생각해도 많이 어렵고, 투자 대비 이익이 많이 적기에, 그냥 댓글 깊이를 2로 바꾸고 881개 댓글을 모두 수정할 각오로 리스트를 확인하는데, 설정에서 깊이만 변경하면 굳이 별 수정을 하지 않아도 3단계 이상 댓글이 모두 2단계로 병합됩니다.
워드프레스 개발진께 큰절 올리며 작업했습니다.
3단계 이상의 답글이 있을 땐 재귀함수 돌려가며 답글 목록 업데이트해야 했는데, 이젠 2단계가 끝이니 forEach 한 번만 돌리면 답글 목록 업데이트가 끝납니다.
아직 무식하게 forEach로 저장해둔 원본 array랑 비교 중인데, 알고리즘 공부를 하지 않는 이상에야 이 이상 최적화가 될까 싶네요.
알고리즘 공부도 시작할 때가 왔지 싶습니다.
추가로 댓글 목록도 Lazy Load로 불러옵니다.
따라서 좌측 드로워에서 최근 댓글을 클릭하면 댓글의 위치가 아니라 댓글 목록 위치까지만 스크롤 합니다.
카테고리 페이지 업데이트 (SPA 프로젝트)
이건 원래 infinite scroll을 사용해 페이지 새로 고침이 없었는데, 이번에 작업하며 그냥 infinite scroll을 없앴습니다.
검색엔진 최적화 문제로도 말이 많고, footer를 보기도 힘들고, 원하는 페이지로 단번에 건너뛰기도 힘든 여러모로 블로그엔 크게 어울리지 않는 형식 같아 페이지 목록이 표시되게 해뒀습니다.
아직 뒤로 가기 / 앞으로 가기 등으론 목록이 업데이트되지 않습니다…
popstate 이벤트도 함부로 쓰다간 엉망진창 될 게 훤히 보여서 확실히 문제가 없다고 판단되면 업데이트할 예정입니다.
기타
- JS에서 무의미한 글로벌 변수와 함수를 제거했습니다.
- db에 접근을 최소화했습니다. 이젠 ttfb가 30ms 중반대도 나옵니다. 어쩌다 이렇게 성능에 집착하게 됐는지 모르겠네요.
- 쿠키에 SameSite 옵션을 추가했습니다.
- 404 페이지에 누락된 배경을 업데이트했습니다.
- 파이어폭스에도 커스텀 스크롤바를 적용했습니다.
- 적기 수치스럽지만 noreferrer를 noreferer로 적어뒀습니다. noreferrer로 업데이트했습니다.
- 댓글에 미디어 추가하는 함수를 최적화했으나, 이젠 의미가 없어져 버렸네요.

여담으로 이번에 작업하며 처음으로 branch를 분리해보고 병합해봤습니다.
블로그에 업데이트하긴 많이 불안정한 기능인데, 테스트 서버에선 돌려야 하니 branch 분리해서 블로그 업데이트랑 테스트를 동시에 진행할 수 있어 편하더라고요. Git 없을 땐 어떻게들 개발했나 싶습니다.
블로그 업데이트랑 테스트를 같이 진행하다 보니 병합할 때 충돌이 엄청나게 나긴 했지만, vscode에서 그냥 코드 둘 다 보여주면서 어떤 걸 쓸지 물어봐 주더라고요. 클릭만 하면 해결됐습니다.