최근 블로그의 JS, PHP 파일보다 CSS 파일에 훨씬 많은 시간을 할애했습니다.
커밋 메시지도 훑어보면 죄다 디자인 관련된 내용입니다.
기능 구현 등은, '그 기능이 정확하게 동작하는가?' 혹은 '그 기능이 얼마나 빨리 동작하는가?' 등의 채점할 수 있는 기준이 분명히 있고, 정답에 가까운 코드가 분명 있는데, 디자인은 그런 게 없어서 굉장히 고통스럽네요.
물론 제가 보는 눈도, 만드는 손도 없다는 게 가장 고통스러운 점이지만요.
그래도 디자인 개똥철학은 조금씩 다듬어가는 중입니다.

우연히 유튜브에서 봤는데 괜히 찔려서 가져와 봤습니다.
폰트
Infinity Sans에서 Noto Sans KR로 다시 한 번 폰트를 바꿨습니다.
이건 이래서 마음에 안 들고, 저건 저래서 마음에 안 들고 고르기 쉽지 않네요.
Noto Sans KR은 참 잘 만든 폰트니만큼 너무 여기저기서 써서 그냥 기본 폰트 같은 느낌이라 썩 마음에 들진 않지만, 일단 그만큼 깔끔함과 가독성은 보장된단 뜻이니 적용해봤습니다.
폰트를 바꾸며 - Noto Sans KR이 굵기가 얇으면 이상하게 보일 때가 많아 - 블로그의 모든 제목에 제목 요소(h2 ~ h6 이하 제목요소)를 사용하고, 모든 제목 요소에 볼드체를 적용했습니다.
또한 가독성 향상을 위해 다크 모드의 글자색은 조금 더 어둡게(#121212 => #bbb), 라이트 / 세피아 모드의 색은 조금 더 밝게(#000 => #343434) 변경했습니다.
a:hover 등의 색상도 다 변경해 거의 모든 상황에서 글자 명암비가 AA 레벨은 통과하도록 업데이트했습니다.
홈 화면, 메인 컨테이너, 글 목록, 푸터

스크린샷 큼직하게 찍은 김에 스크린샷에 나오는 거 다 적어보겠습니다.
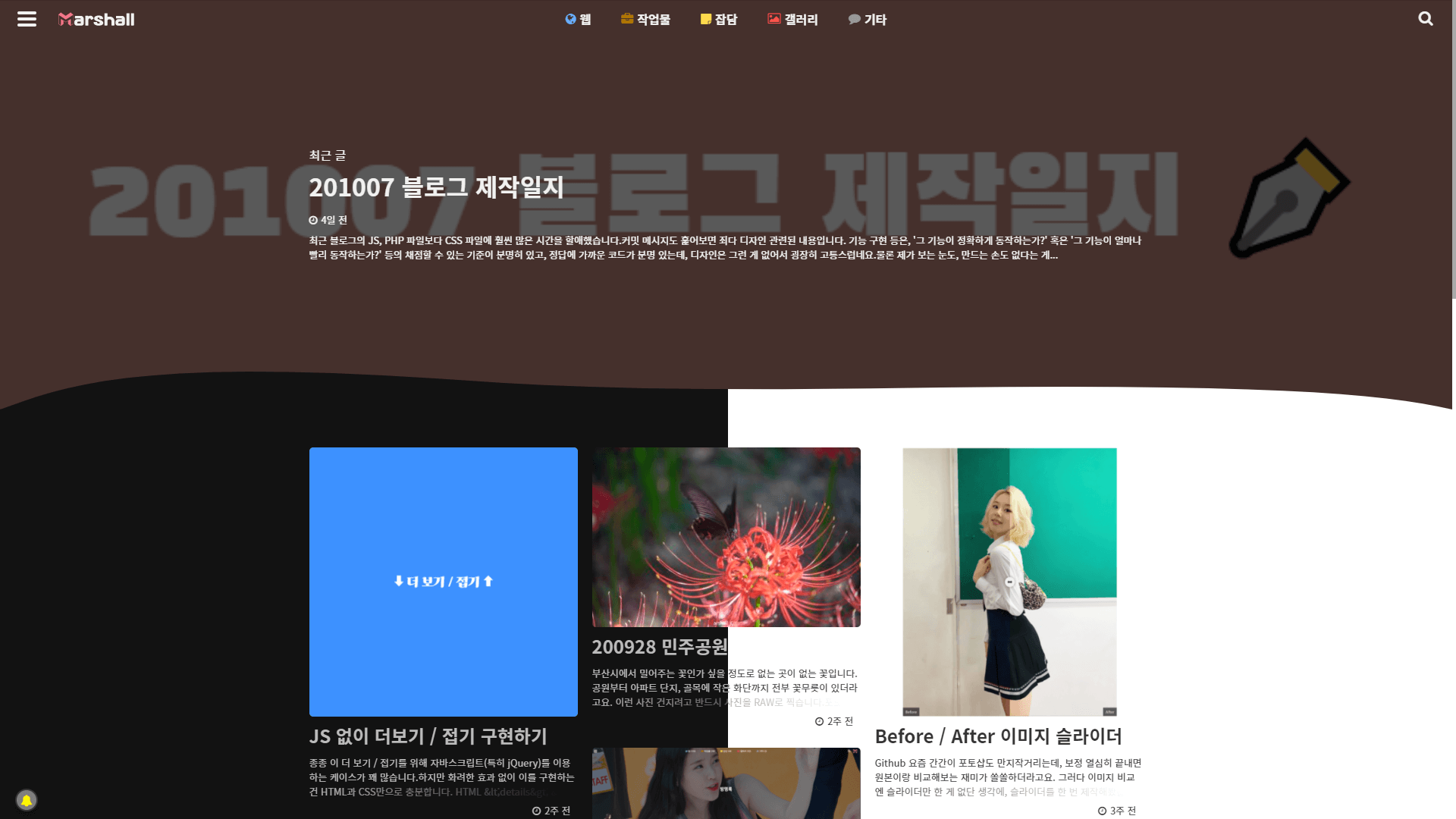
홈 화면
일단, 홈 화면에 표시되는 것들을 수정했습니다.
카테고리, 싱글 페이지 중 몇 개를 택해 표시하는 리스트가 배너와 최근 글 목록 사이에 끼어있는 게 안 어울리기도 하고, 최근 글 리스트만 조금 나오고 끝나는 건 너무 휑한 느낌이라, 카테고리 목록과 싱글 페이지 중 몇 개를 추가했습니다.
또한 최근 글은 배너(1) + 리스트(9) 10개에서 배너(1) + 리스트(6) 7개로 줄였습니다.
카테고리는 카드 디자인으로 만들어 넣어봤습니다.
화면이 작아져 모든 리스트를 표시할 수 없을 땐, 좌우로 스와이프해 목록을 볼 수 있게 해뒀습니다.
마우스로도 스와이프가 가능하게 해뒀습니다.
싱글 페이지는 기존에 배너와 최근 글 사이에 있던 디자인을 활용해 만들었습니다.
테두리를 조금 다듬고, 아이템 사이의 간격을 없앴으며, 모바일에서 2 * 2가 아닌 1 * 4로 표시되게 해뒀습니다.
메인 컨테이너
헤더 + 배너와 푸터 사이에 주된 내용이 들어가는 컨테이너의 위와 아래의 경계를 직선에서 곡선으로 변경해봤습니다.
직선의 딱딱함에서 벗어나 곡선이 주는 부드러움…을 표현하고자 했단 것만 알아주시면 감사하겠습니다.
글 목록
메인으로 쓰는 Masonry 목록의 디자인을 조금 다듬었습니다.
배경을 없애고, 요소 사이의 간격을 조정했습니다.
글 요약은 잘 보이지도 않을 것 같아 그냥 없애버릴까 생각 중입니다.
푸터
푸터 배경에 있던 이미지를 제거하고 단색으로 변경했습니다.
드로어

쓸모없는 걸 걷어내기 위해 좌 / 우측에 두 개의 드로어를 좌측에 하나로 합쳤습니다.
최근 댓글은 크게 쓸모가 없는 것 같아 제거하려다, 워드프레스에 댓글 남기고 답글 확인하려면 저기서 보는 게 개인적으로 제일 편해서 살려뒀습니다.
헤더

사실 제작일지를 이제야 써서 그렇지, 중간중간 변화가 자주 있었습니다.
드로어 여는 햄버거 버튼을 우측으로 놓고 로고를 좌측에 뒀다가, 여기도 놔보고 저기도 놔보고 이제야 제자리를 좀 찾았습니다.
좌측부터 햄버거 버튼, 로고(클릭 시 홈으로 이동), 헤더 카테고리, 검색 버튼이 있습니다.
우측 드로어를 여는 버튼에 로고가 들어갔는데, 이제 우측 드로어가 없으니 로고가 갈 데가 없더라고요. 개인적으로 헤더에 로고는 꼭 넣고 싶어 로고를 좀 다듬어서 햄버거 버튼 옆에 추가했습니다.
모바일에서 굳이 제목을 헤더에 고정해서 보여줘야 할 필요는 없을 것 같아 스크롤을 내리면 글 제목이 나오던 걸 삭제하고 로고를 중앙에 배치했습니다.
헤더 카테고리에 카테고리별로 작성한 글 개수가 표시되던 것도, 별 쓸모없는 정보가 헤더를 어지럽힌단 생각이 들어 글 개수를 싹 제거했습니다.
하위 카테고리 목록 디자인도 밑줄을 제거하고 선택된 하위 카테고리 우측에 화살표가 표시되게 변경했습니다.
헤더 우측엔 도무지 넣을 게 없어 검색 버튼을 추가했습니다. 사이트 내부에서 검색이 그렇게 많이 일어나지 않지만, 저기에 들어갈 건 아무리 머리를 쥐어짜도 쟤뿐이네요.
싱글 페이지 렌더링
기존엔 방명록 외의 모든 페이지는 새 탭에서 열리게 해두고 방명록만 렌더링할 수 있게 만들었는데, 이제 모든 페이지를 렌더링할 수 있게 업데이트했습니다. 비로소 Project SPA의 끝이 아닌가 싶습니다.
혹시 나중에 페이지를 더 추가할지 모르니, 댓글이 있는 페이지와 없는 페이지를 구분해 업데이트할 수 있게 짜뒀습니다.
clamp()
clamp(최솟값, 실제 값, 최댓값)를 이용하면 font-size, width 등을 굳이 미디어 쿼리나 max-width 등의 옵션을 이용하지 않고 width: clamp(200px, 20vw, calc((100% - 80px) / 5));처럼 한 줄로 깔끔하게 작성할 수 있습니다.
이런 걸 이제야 알았네요.
댓글 목록 class화
배너/헤더, 메인 컨테이너, 폰트 로더의 뒤를 이어 댓글 목록도 class로 변경했습니다.
아마 이게 마지막이지 않을까 싶네요.
댓글 작성했을 때 목록 업데이트하려고 댓글 목록을 글로벌 변수에 저장해두고, 페이지 옮겨갈 때마다 그 값을 초기화했는데, 이젠 class 내부에서 모든 게 처리됩니다.
부드러운 스크롤
요소까지 부드럽게 스크롤 해주는 함수의 easing function을 업데이트했습니다.
const transition = (x) => { return -0.5 * (Math.cos(Math.PI * x) - 1);};

여기서
const { sqrt, pow } = Math;const transition = (x) => { return x < 0.5 ? (1 - sqrt(1 - pow(2 * x, 2))) / 2 : (sqrt(1 - pow(-2 * x + 2, 2)) + 1) / 2;};

이렇게 변경했습니다
워드프레스 기능 제거
remove_action('wp_head', 'wp_resource_hints', 2);remove_action('wp_head', 'rest_output_link_wp_head');remove_action('wp_head', 'rsd_link');remove_action('wp_head', 'wlwmanifest_link');
제발 이런 기능은 굳이 functions.php에서 억지로 제거하는 게 아니라, 어디 아예 꺼버릴 수 있는 옵션이라도 있으면 좋을 텐데 아쉽습니다.
저렇게 제거되면 양반이지 억지로 return false 구겨 넣어가며 비활성 해야 하는 옵션도 있어 많이 아쉽네요.
댓글 입력 버튼

submit 버튼이니 제출 버튼이 맞나 싶긴 한데, 입력 혹은 확인이 좀 더 자연스러우니 확인 버튼이라 부르겠습니다.
댓글 내용을 입력하면 색상이 분홍색으로 변경됩니다.
로고에 사용한 색상인데, 이걸 여기서라도 써보네요.
단축키
단축키를 조금 손봤습니다. 전 HASJK,.는 원래 있던 거고, 나머진 이번에 추가해본 겁니다.
AS,.는 자주 쓰는데, 나머진 실용성이 조금 의심되긴 하네요.
1 - 웹 카테고리로 이동
2 - 작업물 카테고리로 이동
3 - 잡담 카테고리로 이동
4 - 갤러리 카테고리로 이동
5 - 기타 카테고리로 이동
H - 홈으로 이동
G - 방명록으로 이동
N - 공지 목록으로이동
A - 이전 글
S - 다음 글
J - 아래로 조금(30px) 스크롤
K - 위로 조금 스크롤
(vim)
, - 제일 위로 스크롤
. - 제일 아래로 스크롤
기타
- 댓글 입력창에 정보를 입력할 때 작성 중인 영역의 배경색이 변경됩니다.
- 드로어에서 댓글을 클릭하면 최상단이 아닌 댓글 입력 영역으로 스크롤 됩니다.
- 헤더 카테고리의 카테고리 글 수가 제거되었습니다.
- 카테고리 페이지에서 '카테고리 글'이 표시되지 않습니다.
- 사용하지 않는 css를 걷어냈습니다.
- css 선택자를 직관적으로 업데이트했습니다.
- Masonry 아이템이 padding을 무시하고 left 값을 갖지 않게 업데이트했습니다.
- 분 / 시간 / 일 / 주 단위의 시간은 올림으로 표시합니다.
실험적인 기능
'카테고리 관련 글'에 랜덤으로 카테고리의 다른 글이 표시됩니다.