소개

HTML5 Canvs를 이용해서 간단하게 썸네일, 배너 등에 쓸 수 있는 이미지를 제작할 수 있는 앱입니다.
이미지의 크기 조정, 텍스트 수정, 배경 색 및 글자 색 변경, 배경에 이미지 추가, 해당 이미지의 투명도 조절 등의 기능이 포함되어 있습니다.
포토샵 등의 도구보다 자유도는 떨어지지만, 배너나 썸네일을 만들기는 훨씬 수월합니다.
사용법
크기 조정

Canvas의 크기를 조절할 수 있습니다.
당연하지만 너비나 높이가 0이면 결과가 출력되지 않고, 수치를 너무 크게 잡아도 오류가 발생합니다.
글자 추가

Type Here!이 적힌 공간에 아무 글자나 입력하면 해당 글자가 Canvas에 출력됩니다.
윈도우에선 윈도우 키와 .을 동시에 누르면 이모지를 편하게 넣을 수 있는 창이 열립니다.
텍스트

글꼴을 변경하실 수 있습니다.
Sans-serif, 본고딕(Noto Sans KR), 나눔 고딕(Nanum Gothic), 둥근모꼴(DungGeunMo), 배민주아체(BMJUA) 다섯 개의 글꼴을 추가해뒀습니다.
선택 창에 표시되는 글꼴이 해당 글꼴이니 참고해주세요.

외에도 글자의 크기와 색상을 변경하실 수 있습니다.
글자 크기는 PX(픽셀) 단위를 사용합니다.
배경

배경의 색상을 변경할 수 있고, 배경에 이미지도 추가하실 수 있습니다.

이미지를 추가하시면 이미지의 투명도를 조절할 수 있는 옵션이 새로 생깁니다.
Opacity(불투명도)가 아닌 Transparency(투명도) 입니다. 0일 때 완전 불투명, 오른쪽으로 갈수록 투명해집니다.

당연하지만 투명도를 높이면 배경 색으로 설정해둔 색상이 보입니다.
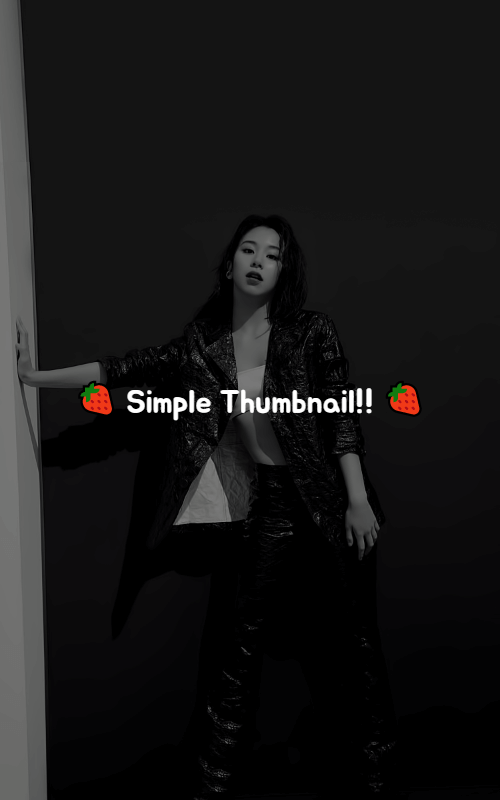
배경을 #000000으로 두고 투명도를 0.5로 준 모습입니다.
완성!

작업이 끝나고 페이지 제일 아래에 있는 다운로드 버튼을 클릭하시면 완성된 이미지를 내려받으실 수 있습니다!