
사파리 그래디언트 오류 수정하기
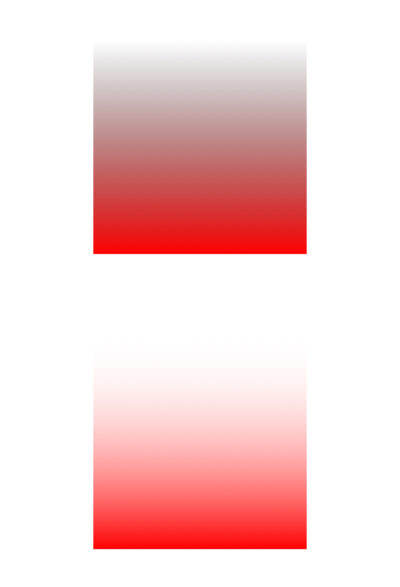
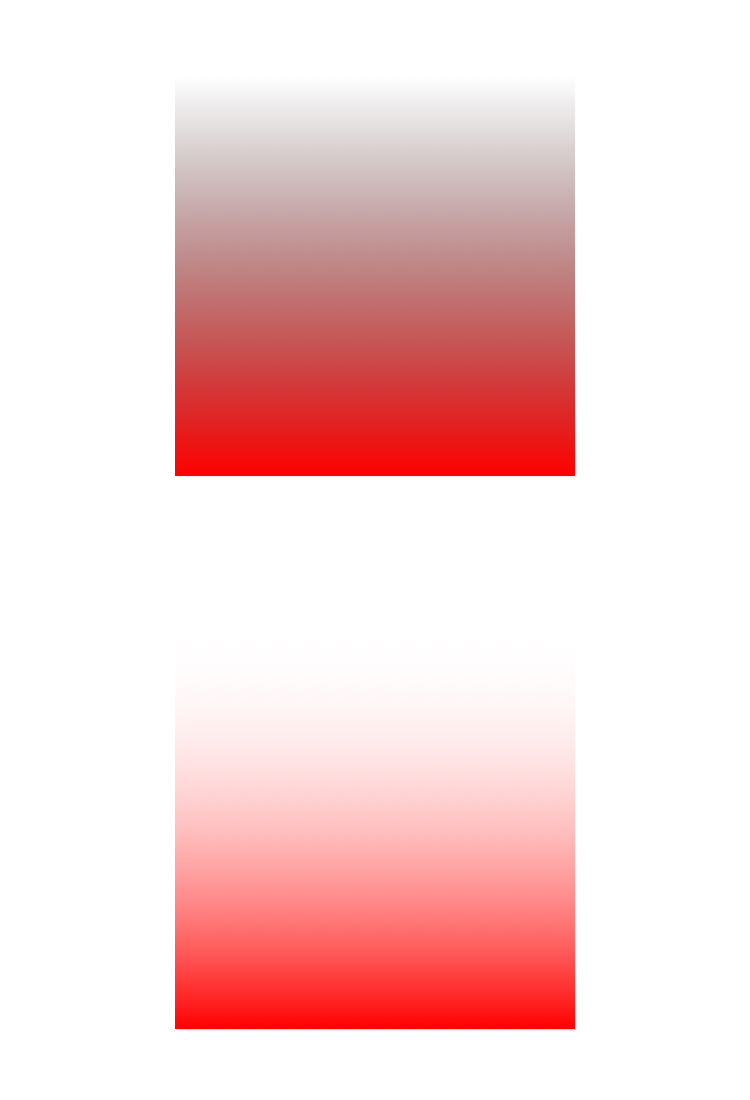
애플의 사파리(Safari) 브라우저에서 그래디언트를 넣을 때, 다른 색은 괜찮지만, 투명(transparent)색을 그래디언트에 추가하면 그래디언트가 망가지는 오류가 있습니다. 사파리를 제외한 브라우저 대부분에선 위아래 전부 아래와 같은 색의 그래디언트가 들어가는데, 사파리는 transparent를 넣으면 검은색을 잔뜩 끼얹어버립니다. #first { background: linear-gradient(transparent, red) } #second { background: linear-gradient(rgba(255, 255, 255, 0), red) } 위 #second에 적용한 예시처럼 transparent 대신 색의 alpha 값을 0으로 설정한 후 그래디언트를 넣으시면 해결됩니다. #first {...


![[CSS, 자바스크립트]Material Ripple 효과 구현하기](https://wp.marshallku.com/wp-content/uploads/2019/08/material-ripple-400x185.jpg)
![[CSS] 열리는 문 만들기](https://wp.marshallku.com/wp-content/uploads/2019/08/css-door-400x225.jpg)
![[CSS] 텍스트 꾸미기](https://wp.marshallku.com/wp-content/uploads/2019/08/background-clip-400x158.jpg)

![[CSS] 드로어(Drawer) 만들기](https://wp.marshallku.com/wp-content/uploads/2019/07/drawer-400x225.jpg)