
Online Syntax Highlighter 만들어보기
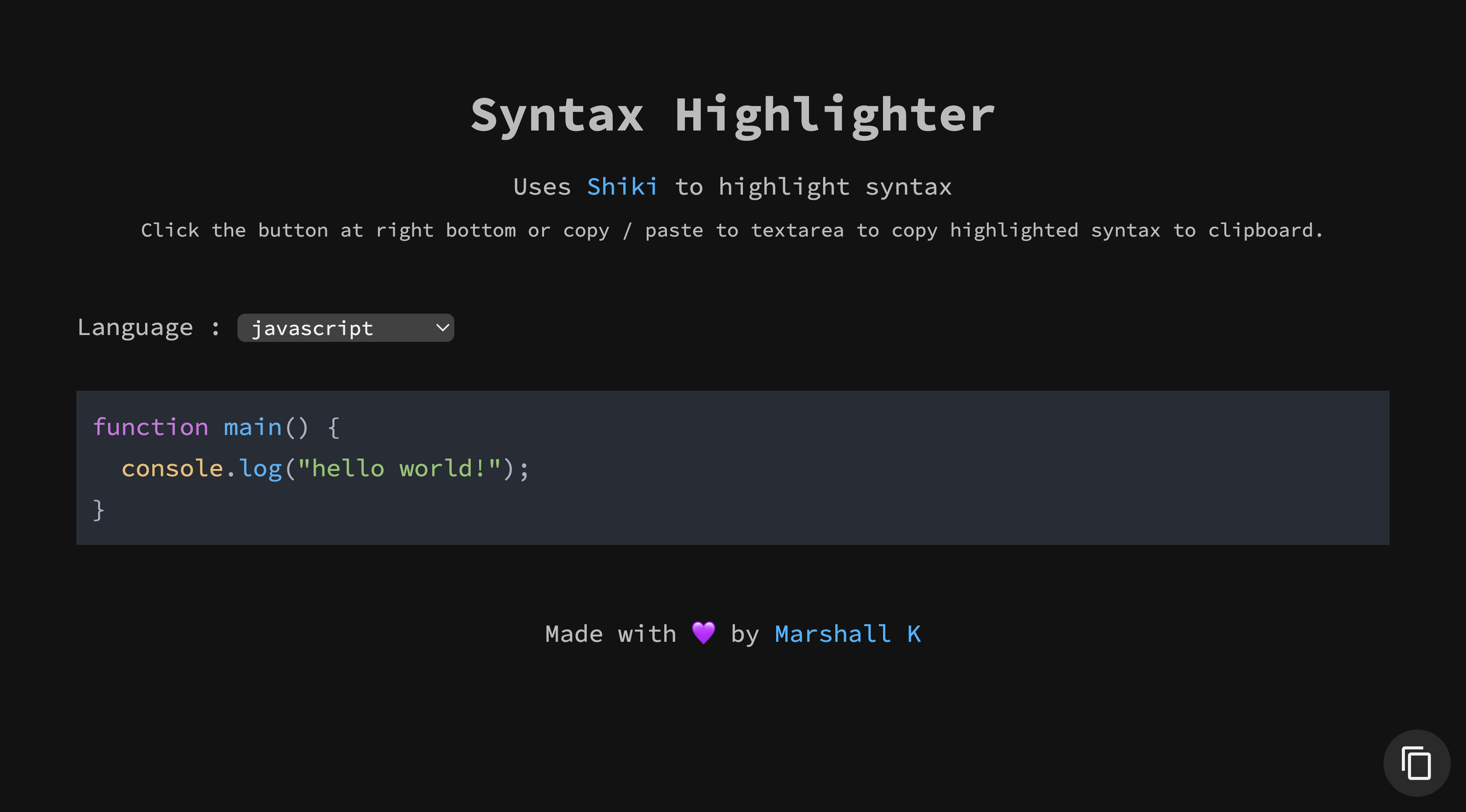
앞서 작성했던 VSCode를 Syntax Hihglighter로 쓰는 방법에서 cog25 님이 shiki라는 Syntax Highlighter를 추천해주셔서, 이를 이용해 온라인 구문 강조기를 제작해봤습니다. 이제 VSCode 없는 환경에서도 codeblock을 만들 수 있습니다!오타 찾거나 하면 굳이 랩탑이나 데스크탑 켤 것 없이 모바일에서도 간단하게 수정할 수 있겠네요. GithubLive Demo 하이라이팅 된 결과물을 렌더링하는 요소와 textarea를 폰트 등에 관한 옵션은 모두 똑같게 주고,...