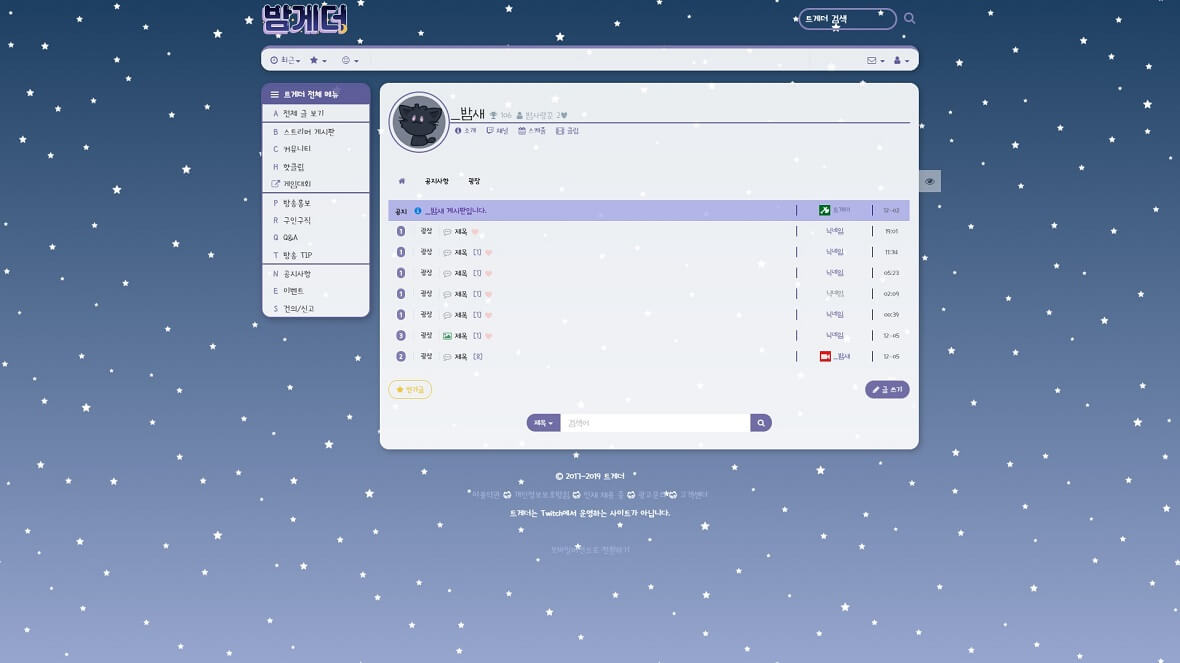
트위치 스트리머 _밤새 님의 트게더입니다.

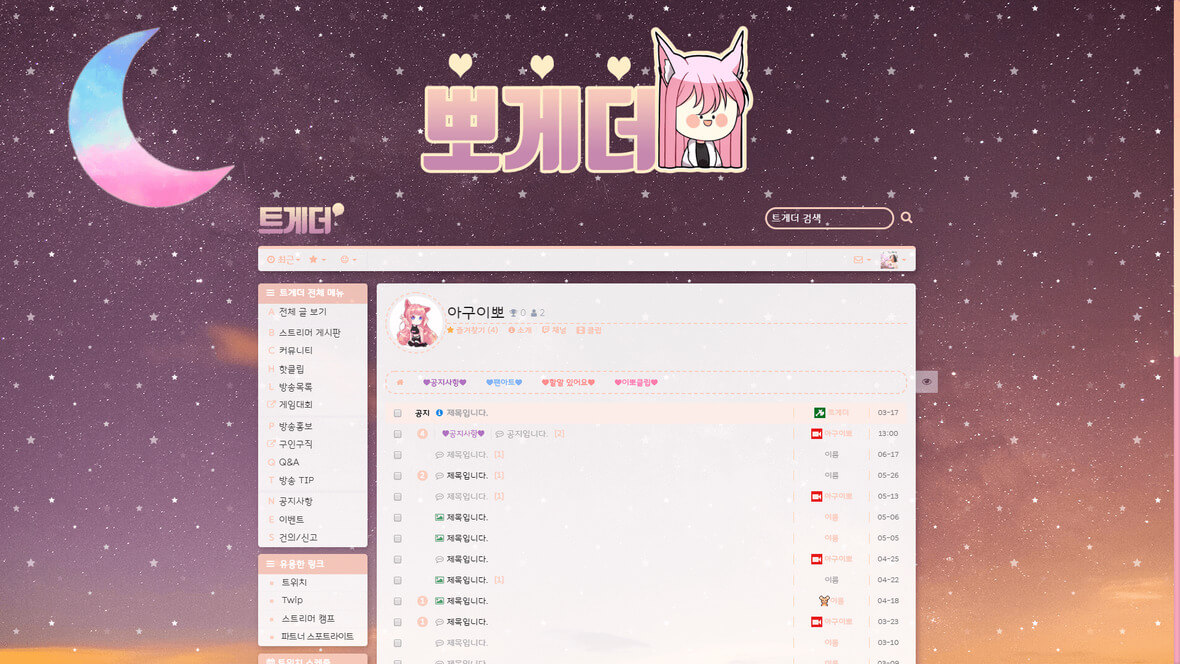
트게더 둘러보니 배경에 뭔가 떨어지게 하는 게 유행이더라고요.
별이 배경에 떨어지는 걸 원하셔서 남들은 어떻게 해뒀나 보니 죄다 background-position을 움직이는 애니메이션을 이용했더라고요.
1초에 수십 번씩 repaint하는 건 좀 아닌 것 같아 예전과 마찬가지로 ::before, ::after 두 pseudo element를 활용해 transform: translate()을 이용해 별이 떨어지게 해뒀습니다.
깔끔한 애니메이션을 위해 화면 크기의 4배가 되는 별을 그려야 하긴 하지만, background-position을 계속 수정하는 것보단 낫지 않을까 싶네요.

사이드바엔 sticky position을, 위로 가기 버튼을 누르면 부드럽게 올라가는 기능을 추가했습니다.
외에도 제목이나 프로필 사진 등에 마우스를 올렸을 때 크기를 조금 확대하는 애니메이션을 추가했습니다.




![[트게더 커스텀 CSS] 해게더](https://wp.marshallku.com/wp-content/uploads/2020/05/haina616_tgd-400x225.png)
![[트게더 커스텀 CSS] 민게더](https://wp.marshallku.com/wp-content/uploads/2020/04/tgd-1-400x225.png)