캐시 헤더

캐싱 초보의 비애에서도 정리했지만, 캐시 헤더를 올바르게 추가해서 캐시가 제대로 동작합니다. 과하게 잘 돼서 문제였죠.
HTML엔 캐시 헤더가 들어가지 않도록 해뒀습니다. Cache-Control 보시면 HTML 파일엔 no-cache가 들어가 있는 걸 보실 수 있을 겁니다.
각종 최적화

이제 무작정 늘어놓기보단 최적화도 좀 하면서 일을 벌일까 생각 중입니다.
워드프레스는 각종 쿼리 덕에 사이트 편집이 쉽지만, 쿼리 때문에 사이트가 느리기도 하죠.
Go 언어를 쓰는 서버로 변경해볼까 생각도 했는데, 아직 워드프레스만큼 커다란 서비스가 없고, 그렇다고 서버부터 db까지 전부 짜자니 과투자 같고…
일단 그건 제쳐놓고 가능한 선에서 최적화를 진행 중입니다.
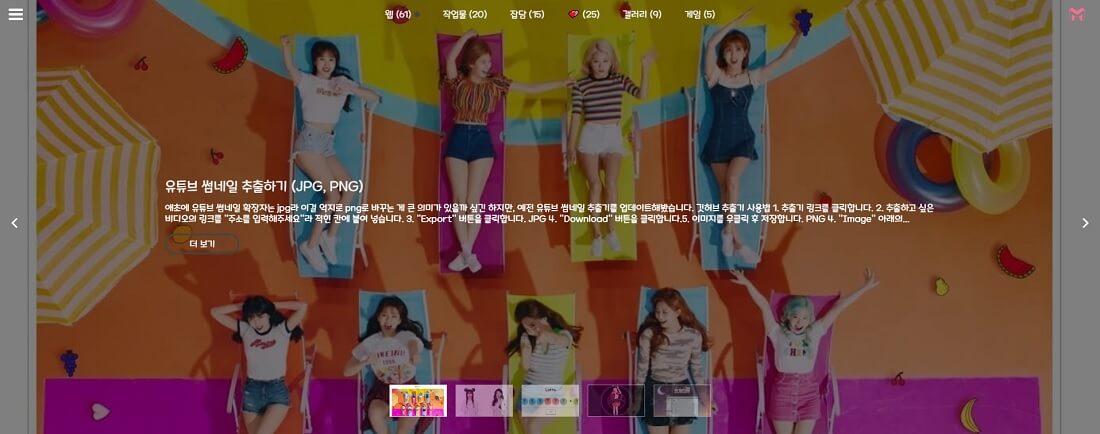
PNG 대신 JPG 등을 사용하고, 드로워에 들어가는 이미지도 로딩을 지연합니다.
웹폰트가 로드되는 동안 텍스트를 표시합니다.
Noto Sans 폰트를 사용하지 않는 페이지에서 Noto Sans 폰트를 불러오지 않습니다.
최초 유의미 페인트 시간을 1초 미만으로 단축하고 싶은데, 쉽지 않네요 ㅠㅠ
Noto Sans 웹폰트가 너무 무거워서 다른 폰트로 바꿔볼까도 생각 중입니다.
블로그 날씨는 맑음
홈 화면 슬라이더와 배너에서 폭설이 내리던 걸 제거했습니다.
렉이 걸린단 제보가 있어서…😥
드로워
드로워의 이미지 로딩을 지연하며 드로워를 열 때 나는 효과음도 모조리 제거했습니다.
autoplay에 대한 혐오가 만연한 웹이라 경고를 계속 띄우는 걸 무시하고 있었는데, 이번 기회에 그냥 제거했습니다.
overscroll-behavior를 활용해 드로워를 스크롤 하면 html이 스크롤 되는 문제를 해결했습니다.
이젠 모바일에서 드로워의 스크롤이 끝나도 예전처럼 html이 스크롤 되지 않습니다.
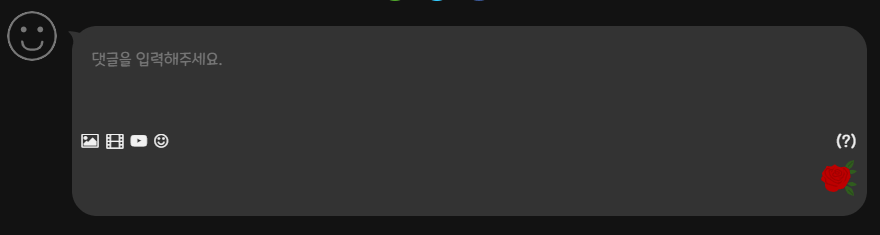
댓글 창

댓글 달기 버튼을 장미로 변경했습니다.
마우스를 올리면 보라색으로 변경됩니다.
엄지손가락으로 장미꽃을 피워보세요!
금세 터질 것 같은 말풍선도 만들어볼까 하다가 참 추상적이고 힘들어서 포기했습니다.
TWICE 페이지
&TWICE 앨범 가사 작업을 끝냈습니다.
Profile 페이지에 Scroll Snap을 이용해봤습니다.
조금만 스크롤 해도 해당 멤버를 화면 전체에 표시할 때까지 스크롤 해줍니다.
Smooth Scroll 스크립트와 충돌이 있어서, Smooth Scroll을 하는 동안은 Scroll Snap을 사용하지 않고, Smooth Scroll이 끝나면 다시 Scroll Snap을 시작합니다.
말로 쓰니까 좀 괴상한 것 같긴 한데, 백문이 불여일견입니다.