꽤 오랜만에 쓰는 글이라, 생각나지 않는 게 아주 많은데, 최대한 기억을 떠올리며 기술해보려 합니다.
댓글 작성 방법 업데이트

나름 대규모 업데이트입니다.
기존엔 댓글을 입력하거나 답글을 입력하려 하면 페이지를 통째로 다시 불러왔는데, 이젠 페이지 로딩 없이 댓글을 추가하고 답글을 입력할 수 있습니다.
아직 댓글 수정은 업데이트하지 못했습니다. ㅠㅠ
fetch()를 이용해 작업했고, 제 로컬 테스트 환경에서 일어날 경우 대부분은 테스트를 해봤는데, 아직 제가 미처 시도하지 못한 부분에서 오류가 발생할 수는 있습니다.
구글 뒤져보니 죄다 jQuery의 $.ajax로 작업해둬서 크게 도움이 되진 않더라고요…
나중에 정리가 좀 되면 코드를 공개해볼 예정입니다.
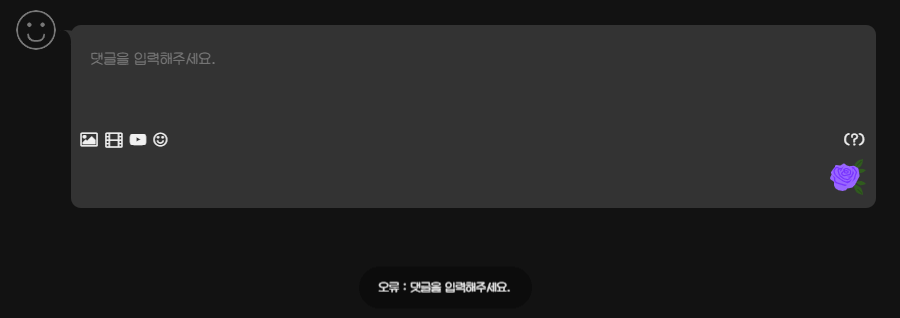
이메일을 제대로 입력하지 않거나 필수 내용을 입력하지 않으면 예전엔 경고 페이지로 넘어갔다가 다시 돌아와야 했는데, 이젠 토스트 팝업으로 오류 내용이 표시됩니다.
댓글 링크 수정
지금까진 서버 사이드에서 댓글의 링크를 변경 중이었는데, 스팸이 워낙 많아져서 클라이언트 사이드로 넘기고 a 태그로 링크를 여는 게 아니라 클릭하면 자바스크립트로 링크를 열도록 변경했습니다.
필터링을 벗어나는 스팸이 달릴 때마다 규칙을 업데이트 중인데, 매번 필터링 망을 비켜가는 스팸이 생기더라고요.
한글이 들어간 uri도 제대로 링크로 인식하도록 업데이트했습니다.
검색 결과에 페이지 제거
function filterSearch($query) { if ($query->is_search) { $query->set('post_type', 'post'); } return $query; }add_filter('pre_get_posts','filterSearch');
functions.php에 위 코드를 추가해 검색 결과에서 페이지를 제거하고 포스트 목록만 출력하도록 했습니다.
White Christmas

눈 내리는 스크립트를 수정해 다시 적용했습니다.
이젠 배너에만 눈이 내리지 않고 페이지 전체에 계속 내립니다.
예전 눈 내리는 스크립트가 일부 기기에서 렉을 유발하던 이유가 오프스크린 캔버스(offscreenCanvas)를 이용해서인 것 같더라고요.
심지어 지원되지 않는 브라우저도 많아 그냥 메인 스레드에서 canvas를 그리게 하니 별다른 문제 없이 작동하네요.
우측 드로워를 열면 눈을 멈추실 수 있습니다.
슬라이더 업데이트
최대한 오류를 없애는 중입니다.
마우스를 이상한 위치로 휙휙 움직일 때 항상 문제가 발생하는데, 이제 거의 모든 상황에서 오류가 발생하지 않고 슬라이더가 작동합니다.
로딩 바 추가

지금까진 기본적인 자바스크립트 작업이 끝나면 페이지가 페이드인 되는 방식을 사용해왔는데, 페이드인을 제거하고 페이지 최상단에 로딩이 얼마나 됐는지 표시해주는 바를 하나 추가했습니다.
대부분의 로딩 바가 그렇겠지만, 실질적인 수치를 표시해주진 않습니다.
그냥 천천히 올라가다 (최대 50%까지) 이미지 로딩이 끝나면 조금 더 빨리 올라가고 (최대 80%까지) 페이지 로딩이 끝나면 빠르게 100%를 찍고 페이드 아웃 됩니다.
직관적인 테마 변경

각 테마의 메인 색상을 이름 앞에 표시해 직관적인 변경이 가능하도록 업데이트했습니다.
이렇게 보니 Fruity Orange 테마는 메인 색상은 노란색에 서브 색상이 오렌지 색인데 왜 Fruity Orange인지 모르겠네요.
Lazy Load 제거
지금 사용하는 방식은 RSS 피드에서까지 Lazy Load용 이미지를 구겨 넣는 바람에 일단 Lazy Load 자체를 제거했습니다.
SEO에도 악영향을 끼치는 것 같아 봇이 크롤링 중일 땐 작동하지 않도록 해뒀었는데, RSS 피드를 생각 못 했네요.
유저가 접속해서 페이지를 볼 때만 작동하도록 하고 싶은데, 영 쉽지 않습니다.
기타
- time 태그에 dateTime이란 attribute을 추가해 기계가 시간을 훨씬 잘 이해할 수 있도록 했습니다. 사실 무슨 쓸모가 있는지는 잘 모르겠습니다.