캐시 버그 수정
페이지와 직접적인 연관은 없습니다만, html, css, js 등 모든 파일을 캐싱 처리해둬서 최신 버전의 페이지를 보실 수 없을 수도 있습니다.
새로 고침 후에도 새롭게 제작된 항목이 보이지 않으신다면 캐시를 비우고 재접속해주세요.
이렇게 초보적인 실수를 또 하다니…죄송합니다. 😥
한 번만 비우시면 다음부턴 업데이트가 진행돼도 캐시를 비우실 필요는 없습니다.
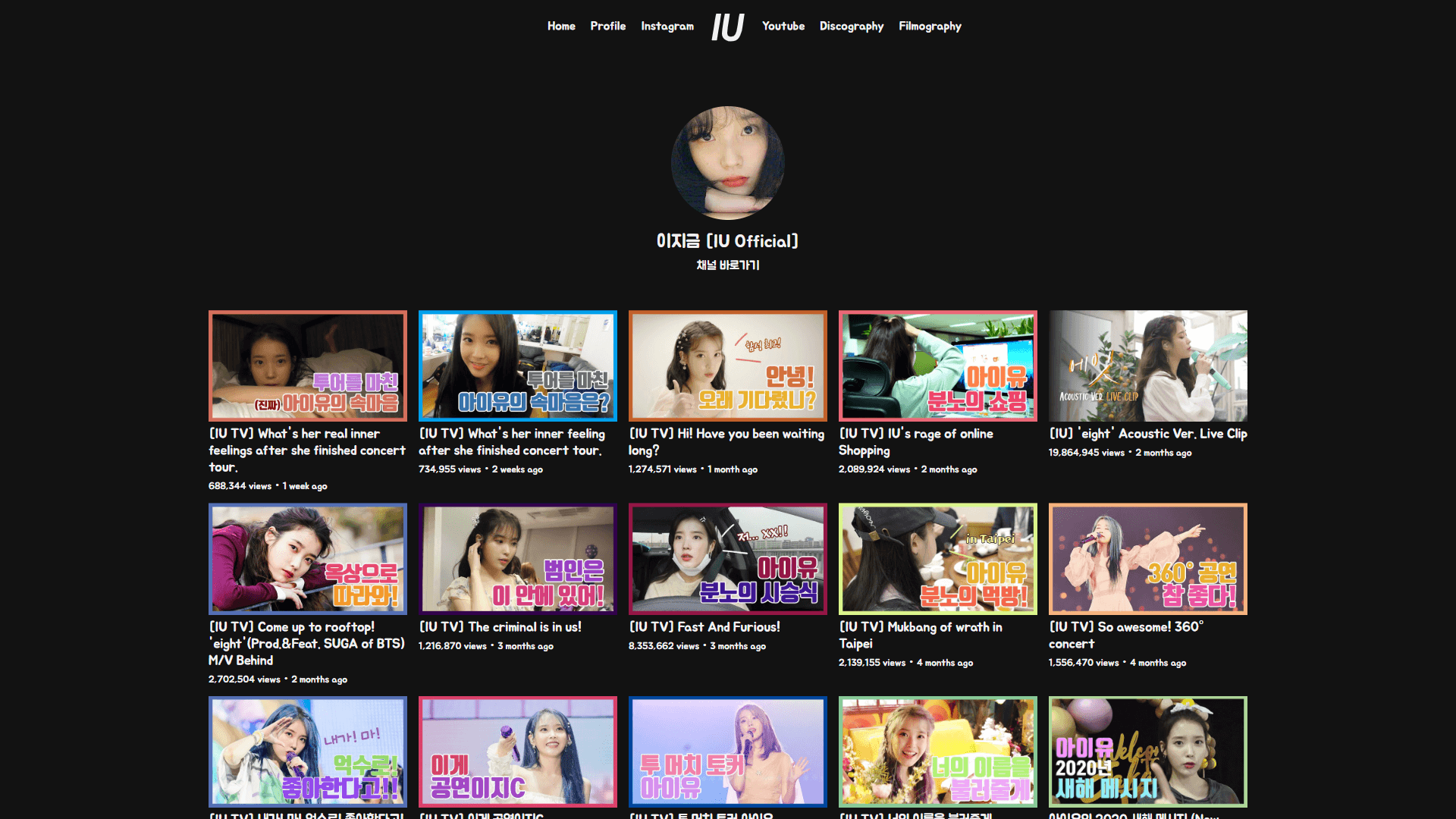
유튜브 페이지 생성

최근 유튜브에 올라온 동영상을 30개 보여줍니다.
유튜브는 CORS가 안 되기 때문에, marshallku.com에서 youtube.com의 내용을 가져올 수 없습니다.
API 공식문서 살펴보니 인증 거치고 이것저것 해야 할 게 많아서, 그냥 다른 서버 하나 거쳐서 유튜브의 내용을 가져오게 작업해뒀습니다.
단점 : 최초 로딩 시 조금 느리고, 영어 제목이 설정된 동영상은 제목이 영어로 표시됩니다.
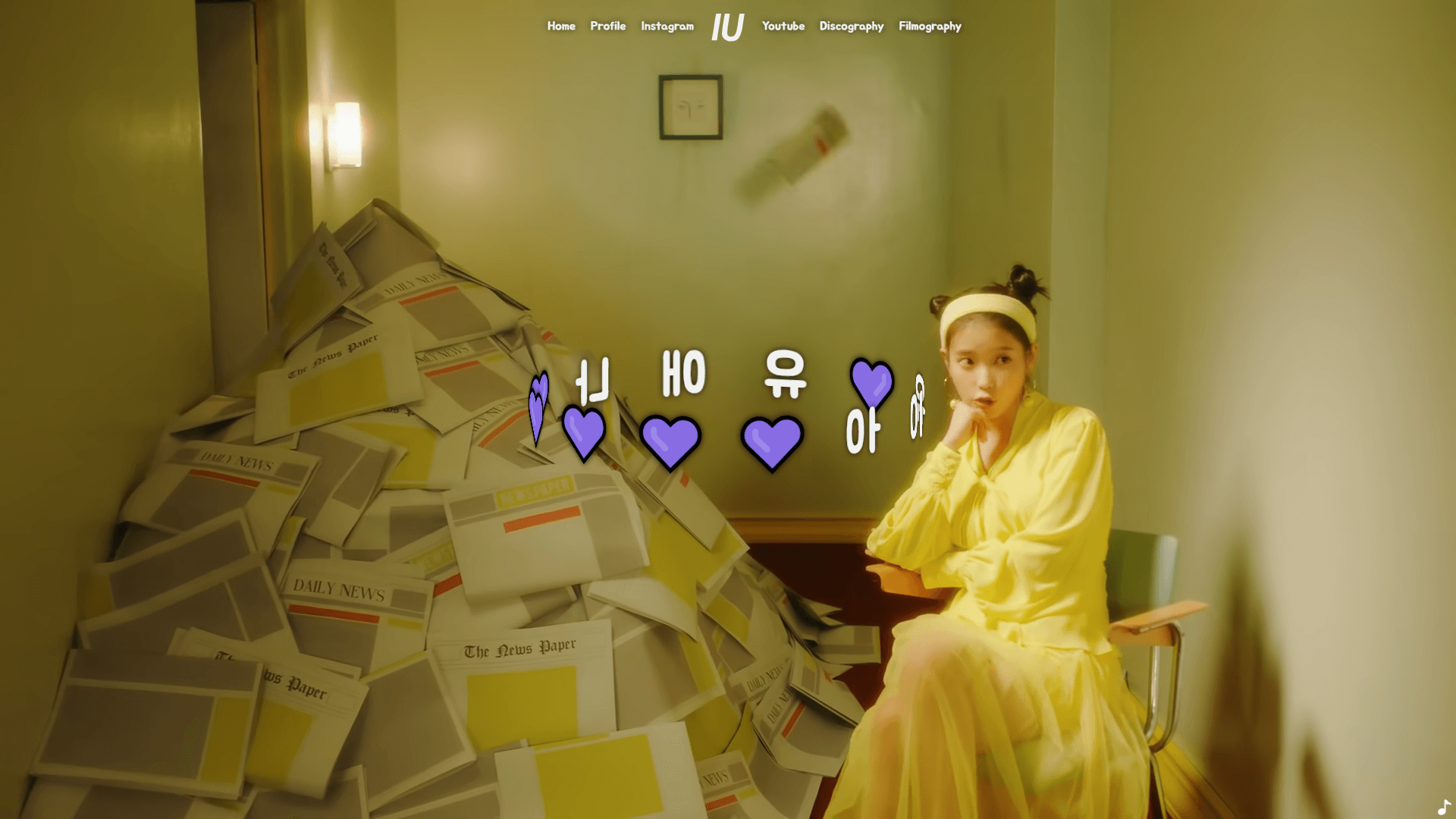
동영상엔 잘 담기지 않지만, 클릭하면 화면이 회전하며 전체화면으로 동영상을 재생합니다.
데스크탑에선 ESC 버튼, 모바일에선 뒤로 가기로 전체 화면을 취소하면 동영상이 사라지고 리스트가 다시 표시됩니다.
인스타그램 페이지 분리

대칭은 중대 사항이기에, 인스타그램 피드를 홈 화면에서 독립된 페이지로 분리했습니다.
우측에 -graphy를 추가할 게 있었다면 그렇게 했을 텐데, 할만한 게 없더라고요.
로딩 개선
디스코그래피 목록, 인스타그램 피드 등을 지금까진 페이지를 불러올 때마다 새로 불러왔습니다만, 이젠 페이지 최초 로딩 시에만 내용을 불러오고 불러온 내용을 메모리에 저장해둡니다.
쉽게, 디스코그래피에서 에잇을 클릭한다고 가정해봅시다.
예전 : 헤더에서 Discography 클릭 => (깜빡) 리스트 표시 => 에잇 클릭 => 뒤로 가기 클릭 => (깜빡) 리스트 표시
현재 : 헤더에서 Discography 클릭 => (깜빡) 리스트 표시 => 에잇 클릭 => 뒤로 가기 클릭 => 리스트 표시
기타
- 앨범을 클릭하고 우측 상단에 X를 클릭하면 이전 스크롤 위치로 돌아갑니다.
- 뒤로 가기 / 앞으로 가기로 페이지를 이동하면 화면이 제대로 업데이트되지 않던 오류를 수정했습니다.