![[CSS, JS] 잉크 퍼지는 효과](https://wp.marshallku.com/wp-content/uploads/2020/02/ink-transition-effect-400x266.jpg)
[CSS, JS] 잉크 퍼지는 효과
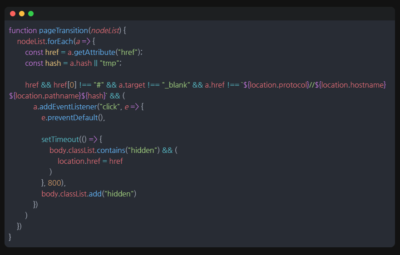
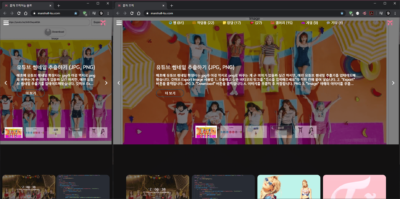
원본은 codehouse의 Ink Transition Effect입니다.데모 페이지에서 확인하실 수 있듯, 버튼을 누르면 잉크가 퍼지는 효과와 함께 모달 창이 열립니다. 원본 스크립트에서 jQuery를 제거하고, 자바스크립트에서 처리할 필요 없이 css에서 처리하면 되는 건 css로 옮겨뒀습니다. 깃허브에서 파일들을 내려받으실 수 있습니다.Clone or download 버튼을 클릭하셔서 zip 파일을 내려받으시거나 index.htmlcss>style.cssjs>main.vanilla.jsimg>모든 파일정도만 받으셔서 수정하셔도 됩니다. 자바스크립트 document.addEventListener("DOMContentLoaded", () => { const modalTrigger = document.querySelector(".cd-modal-trigger"), transitionLayer = document.querySelector(".cd-transition-layer"), transitionBackground = transitionLayer.querySelector(".bg-layer"), modalWindow = document.querySelector(".cd-modal");...