[자바스크립트] 강력한 비밀번호 만들기
깃허브비밀번호 제작 페이지 무작위로 나열된 문자열을 제작하는 스크립트입니다.비밀번호나, 쿠폰 코드 등에 사용하실 수 있습니다. 전 주로 스킨 다운로드용 쿠폰을 발급할 때 사용합니다. 예전 블로그에 올린 스크립트에 이것저것 업데이트해봤습니다. let setting = { "number": true, "symbol": false, "capital": true, "small": true, "removeSimilar": false, "autoCopy": true, "length": 20 }; const pwoutput = document.getElementById("password"); let chars; function init() { const storage = localStorage.getItem("pw-setting"); storage && ( setting = JSON.parse(storage) ), [...document.querySelectorAll("input[type=checkbox]")].forEach(input => { input.checked = setting[input.id] }), document.getElementById("pwlength").value = setting.length, updateChars() } function createChars() { let tmp = ""; if (setting.number) { tmp = tmp + "0123456789" }...
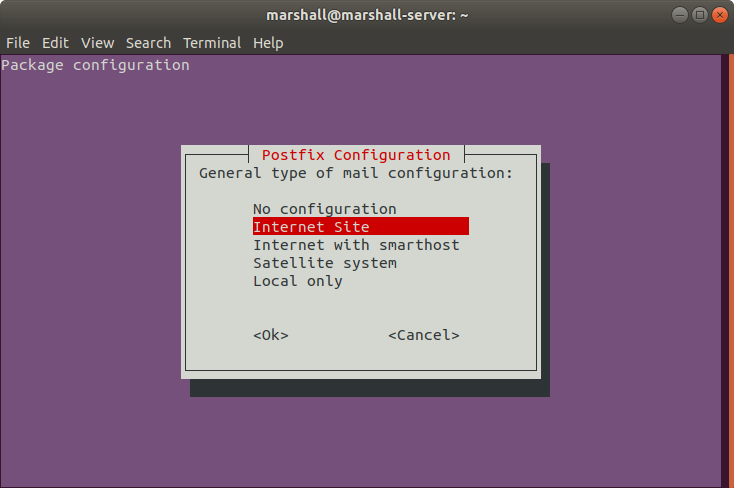
![[우분투] 워드프레스 발송용 이메일 만들기](https://wp.marshallku.com/wp-content/uploads/2020/01/Screenshot-from-2020-01-19-23-17-49-400x266.png)

![[자바스크립트] 구구단 문제](https://wp.marshallku.com/wp-content/uploads/2020/01/question-400x156.png)
![[자바스크립트] 강력한 비밀번호 만들기](https://wp.marshallku.com/wp-content/uploads/2020/01/password-generator-400x400.png)