![[자바스크립트] 현재 중심적인 시간 표시하기](https://wp.marshallku.com/wp-content/uploads/2019/12/date-400x354.jpeg)
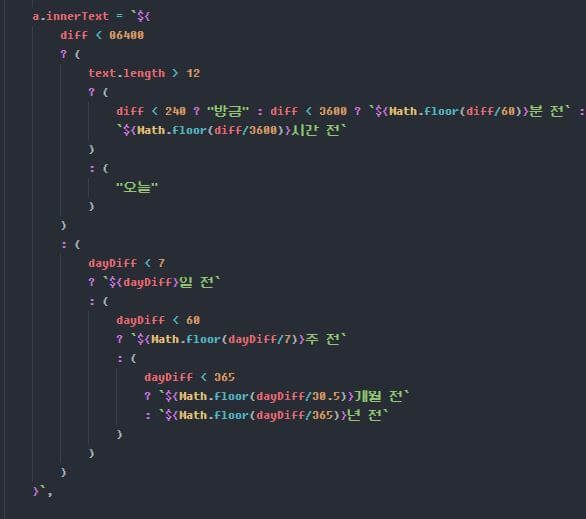
[자바스크립트] 현재 중심적인 시간 표시하기
"2019.12.04 23:00" 처럼 표기된 시간을 현재 시각을 기준으로 "13분 전" 처럼 변경하는 스크립트입니다. export const SECOND_TO_MS = 1000; export const MINUTE_TO_SECOND = 60; export const HOUR_TO_SECOND = MINUTE_TO_SECOND * 60; export const DAY_TO_SECOND = HOUR_TO_SECOND * 24; export const WEEK_TO_DAY = 7; export const WEEK_TO_SECOND = WEEK_TO_DAY * DAY_TO_SECOND; // (365.24 / 12).toFixed(2) export const...



![[티스토리] 원하는 태그만 랜덤으로 출력하기](https://wp.marshallku.com/wp-content/uploads/2019/11/random-tag-400x293.png)


![[자바스크립트] 이미지의 우클릭만 방지하기](https://wp.marshallku.com/wp-content/uploads/2019/11/PreventRightClick-400x400.png)
![[자바스크립트] 한 번만 실행되는 Event Listener](https://wp.marshallku.com/wp-content/uploads/2019/10/one-time-listener-400x279.png)
![[자바스크립트] 스와이프 방향 알아내기](https://wp.marshallku.com/wp-content/uploads/2019/10/swipe-event-400x400.png)