![[자바스크립트] 부모창과 자식창 정보 교환](https://wp.marshallku.com/wp-content/uploads/2019/09/window.opener-400x225.png)
[자바스크립트] 부모창과 자식창 정보 교환
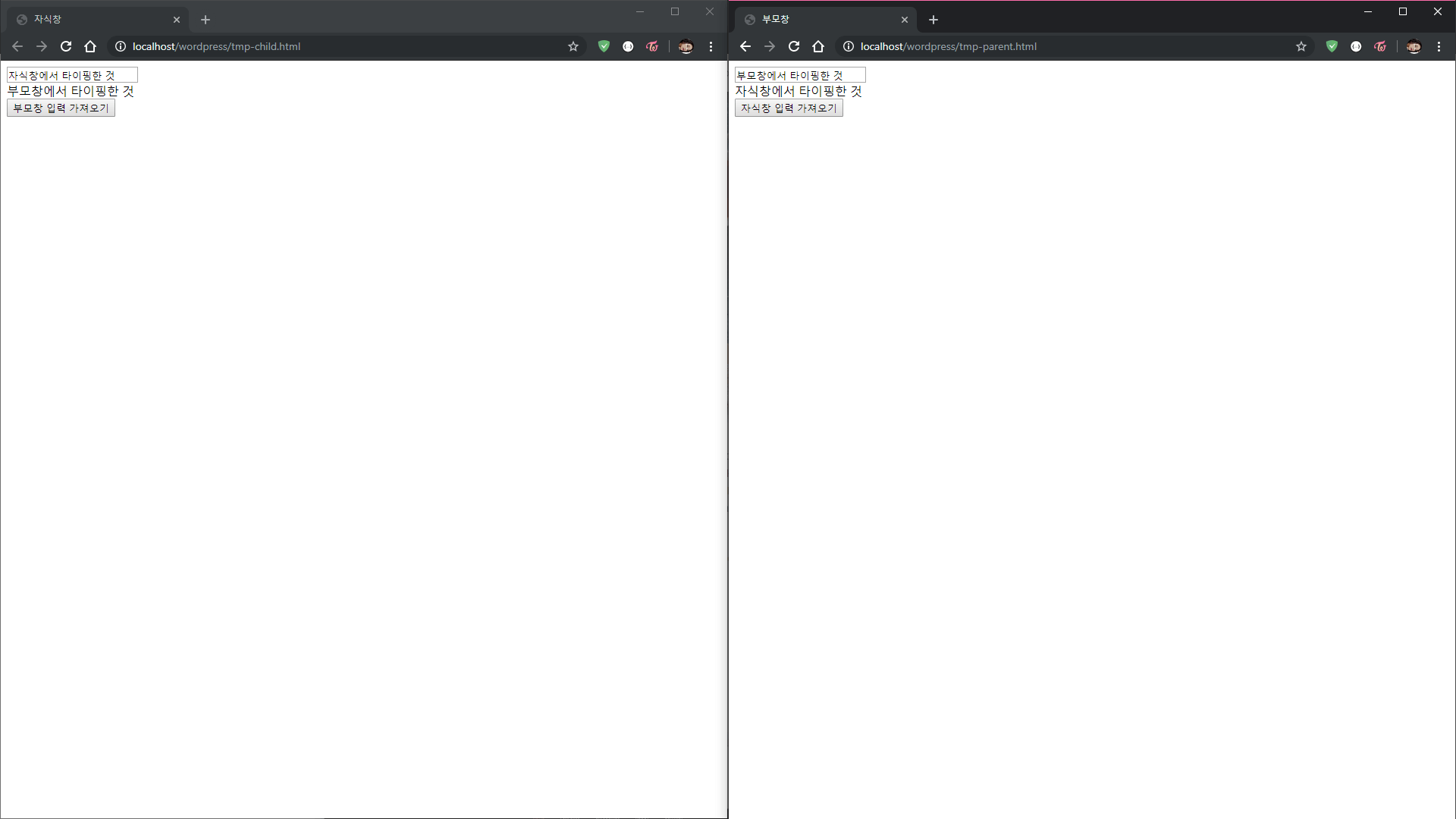
window.open() 혹은 a (anchor) 태그에 target="_blank" 어트리븃을 붙여서 연 윈도우와 원래 윈도우 간 정보 교환하는 방법입니다. 새 윈도우를 연 창을 부모창, 부모창에 의해 window.open()이나 a 태그로 열린 창을 자식창이라 칭하겠습니다. 부모창에서 자식창 접근 <!DOCTYPE html> <html> <head> <title>부모창</title> </head> <body> <input type="text" id="parentInput"> <div id="childOutput"></div><button id="getChildOutput">자식창 입력 가져오기</button> <script> const newWindow = window.open('tmp-child.html'); document.getElementById("getChildOutput").addEventListener("click", () => { document.getElementById("childOutput").innerText = newWindow.document.getElementById("childInput").value }) </script> </body> </html> window.open() 함수를 변수에 집어넣고(예시에선 newWindow),...






![[티스토리] 태그로 글 가져오기](https://wp.marshallku.com/wp-content/uploads/2019/09/get-posts-by-tag-400x400.png)