
190731 블로그 제작 일지
눈에 띄지 않는 자질구레한 업데이트가 많습니다. 예전에 적은 팁 중 옮길 게 있는가 확인하려고 티스토리를 들락날락하는 중인데, 속도도 훨씬 빠르고, 렉도 훨씬 덜해서 굉장히 만족스럽네요. ㅎㅎ 헤더에 블로그 제목 추가 PC에선 확인하시기 힘든 업데이트입니다. ㅠㅠ 예전엔 배너가 화면에 보일 땐 헤더가 텅 비어있다. 배너가 사라지면 제목이 헤더 중앙에 나타났는데, 이젠 배너가 화면에 보일 땐 블로그...

눈에 띄지 않는 자질구레한 업데이트가 많습니다. 예전에 적은 팁 중 옮길 게 있는가 확인하려고 티스토리를 들락날락하는 중인데, 속도도 훨씬 빠르고, 렉도 훨씬 덜해서 굉장히 만족스럽네요. ㅎㅎ 헤더에 블로그 제목 추가 PC에선 확인하시기 힘든 업데이트입니다. ㅠㅠ 예전엔 배너가 화면에 보일 땐 헤더가 텅 비어있다. 배너가 사라지면 제목이 헤더 중앙에 나타났는데, 이젠 배너가 화면에 보일 땐 블로그...

데모 페이지Github 위 비디오처럼 CSS로 요소를 특정 비를 유지하며 크기가 줄어들도록 하실 수 있습니다. .resvid { position: relative; width: 100%; padding-bottom: 56.25%; margin: auto } .resvid iframe { position: absolute; width: 100%; height: 100% } .resvid.alt { width: 35%; padding-bottom: 62.22% } .resvid.square { width: 70%; padding-bottom: 70% } .resvid.old { width: 80%; padding-bottom: 60%...

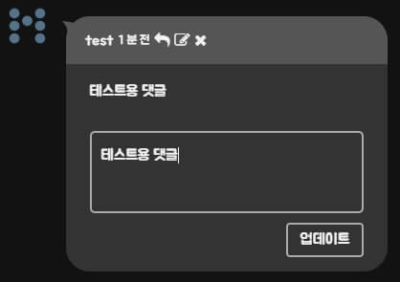
브라우저에 쿠키를 저장해서 30분 동안은 작성자가 댓글을 수정할 수 있도록 업데이트했습니다. 브라우저 쿠키를 사용해서, 사용자 환경이 달라지면 수정할 수 없습니다. 답글 버튼 옆에 버튼들이 추가됩니다. 답글 바로 오른쪽 버튼은 수정 버튼, 그 다음은 삭제 버튼입니다. 수정 버튼을 클릭하면 이렇게 댓글을 수정할 수 있는 창이 댓글 안에 생깁니다. 삭제 버튼은 그냥 댓글이 삭제됩니다. 해당 댓글에만 접근...

프론트엔드 카테고리의 이름을 웹으로 변경했습니다.백엔드 관련 글도 가끔 쓰는데, 카테고리를 따로 만들기보단 웹으로 통합하는 게 나아 보여서요. 이유는 모르겠는데 http:로 올라간 이미지가 있길래 수정했습니다.파이어폭스에선 보안 알림을 주는데 크롬에선 알림을 안 주네요;; 서버 업데이트 1. php 버전을 7.2에서 7.3으로 업데이트했습니다. 2. 이때까지 서버의 메모리 사용을 128M으로 제한해뒀더라고요. 4G을 넣어놓긴 했지만, 혹시 몰라 2048M으로만 설정해뒀습니다. 모자라다 싶으면...
![[CSS] 드로어(Drawer) 만들기](https://wp.marshallku.com/wp-content/uploads/2019/07/drawer-400x225.jpg)
퓨어 CSS로 만든 드로어입니다.input과 label, 그리고 CSS 선택자인 ~만 적절히 조합하면 요소를 클릭하면 다른 요소에 class 더하고 빼는 수준의 작업은 CSS만으로도 할 수 있습니다. 먼저 CSS 선택자인 ~ 는 elem1 ~ elem2 와 같은 방식으로 사용하며, elem1 뒤에 있는 elem2 모두를 선택합니다.여기서 중요한 건, elem 1과 elem 2의 부모는 같은 요소여야 합니다. 당연히 label::before를 클릭해도...

항상 느끼는 거지만, 테마(스킨) 수정을 멈추겠단 말만 하면 수정 / 추가할 게 눈에 보이기 시작합니다. 세피아 테마를 추가해봤습니다.눈이 꽤 편하네요. 배경색까지 바뀌는 테마들은 직관성을 위해 테마 이름을 따로 안 붙이기로 했습니다. 포스트 아래에 태그가 표시되도록 작업했습니다. 자연스럽게 태그 아카이브도 만들어야 했습니다…만 카테고리 아카이브 복사 붙여 넣기 하면 끝나는 거라 전혀 문제는 없었습니다. 정사각형 썸네일을 보여주는...

블로그를 Vanilla JS만 이용해 SPA(Single Page Application)로 업데이트한 후기도 정리해봤습니다.바닐라 자바스크립트로 SPA 만든 과정과 후기 들어가기 앞서 jQuery는 한때 굉장히 강력한 라이브러리였지만, 자바스크립트가 해야 할 일(eg. 양방향 데이터 바인딩)이 갈수록 많아지면서 React, Angular, Vue와 같은 라이브러리에 묻히는 라이브러리가 되었습니다. 하지만, 웹 애플리케이션 같은 거대한 규모가 아닌, 블로그 같은 작은 규모의 페이지에선 여전히 쉽고 강력한 라이브러리임은...
![[자바스크립트] 로또 추첨기](https://wp.marshallku.com/wp-content/uploads/2019/07/lotto-400x178.jpg)
우연히 새로 발견한 개발자 커뮤니티를 둘러보다 발견한 프로젝트에서 아쉬운 점이 보여 후다닥 만들어봤습니다. 개선하고 싶었던 점은 1 - 버튼을 연타하면 애니메이션이 진행되는 중에도 결과가 바뀐다.2 - 새로운 숫자를 부여받을 때 조금 더 역동적인 애니메이션이 표시됐으면 좋겠다. 이 두 가지 사항입니다. let tmp = 1; let numbers; function decryptEffect(element, time) { const effect = setInterval(() =>...

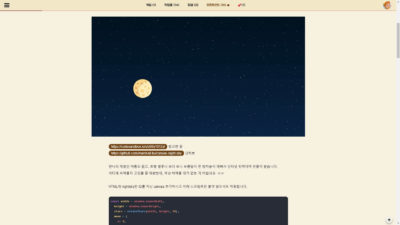
https://codesandbox.io/s/z68y1012yl 참고한 글 https://github.com/marshallku/canvas-night-sky 깃허브 땐나의 계절인 여름도 왔고, 호텔 델루나 보다 보니 보름달이 뜬 밤하늘이 예뻐서 인터넷 뒤적이며 만들어 봤습니다.어디에 써먹을지 고민을 좀 해봤는데, 막상 써먹을 데가 없는 게 아쉽네요. ㅠㅠ HTML에 nightsky란 ID를 지닌 canvas 추가하시고 아래 스크립트만 붙여 넣으셔도 작동합니다. const width = window.innerWidth, height = window.innerHeight, stars = createStars(width, height, 30),...