
190717 워드프레스 테마 제작일지
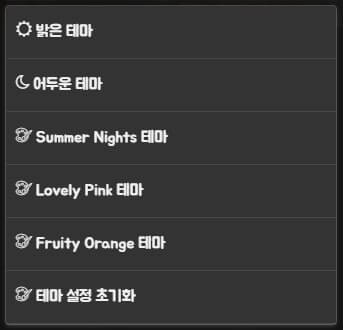
일단 이쯤하고 테마 수정은 멈춰야 하나 싶네요 ㅋㅋㅋ블로그에 추가되는 포스트는 별로 없는데, 와중에 테마는 수정하려니 뭔가 한계가 오네요. 당분간은 테마 수정보다 무슨 글 쓸지를 고민해봐야겠습니다. 테마 부분을 손봤습니다.예전처럼 밝은 / 어두운 테마만 선택할 수 있는 게 아니라, 블로그에 있는 모든 테마를 선택할 수 있습니다. 예전엔 2페이지에서 1페이지를 불러올 때도 글 목록 아래의 로더가 표시됐는데, 이젠...
![[워드프레스] 하위 카테고리를 포함한 카테고리의 포스트 개수 구하기](https://wp.marshallku.com/wp-content/uploads/2019/07/postcount-400x108.png)

![[워드프레스] 플러그인 없이 Infinite Scroll 사용하기](https://wp.marshallku.com/wp-content/uploads/2019/07/infinite-scroll-400x225.png)



![[자바스크립트] 자동으로 글자 적고 지우기](https://wp.marshallku.com/wp-content/uploads/2019/07/type-400x105.png)