
190821 블로그 제작 일지
얼마 전에 아침에 두꺼비집이 내려가 있어서 서버가 꺼진 적이 있습니다.찾아보니, 전기가 차단돼도 배터리로 일정 시간 전기를 공급해줄 수 있는 장치가 있던데, 과한 투자 같아 일단 참는 중입니다. ㅋㅋㅋ 컴퓨터를 24시간 켜두기만 하니 애가 힘들어하는 것 같아 요즘은 일주일에 한두 번 5분 정도씩 껐다 켜는 중입니다.귀찮은 동시에 뭔가 진짜 서버 관리하는 느낌도 나서 나쁘진 않네요. 물론...

얼마 전에 아침에 두꺼비집이 내려가 있어서 서버가 꺼진 적이 있습니다.찾아보니, 전기가 차단돼도 배터리로 일정 시간 전기를 공급해줄 수 있는 장치가 있던데, 과한 투자 같아 일단 참는 중입니다. ㅋㅋㅋ 컴퓨터를 24시간 켜두기만 하니 애가 힘들어하는 것 같아 요즘은 일주일에 한두 번 5분 정도씩 껐다 켜는 중입니다.귀찮은 동시에 뭔가 진짜 서버 관리하는 느낌도 나서 나쁘진 않네요. 물론...

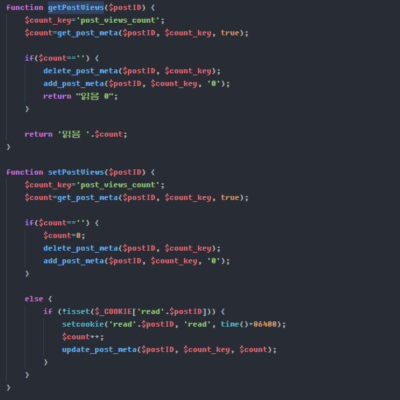
들어가며 참고한 글 개인적으로 플러그인 사용을 선호하지 않아서, 플러그인 없이 개별 포스트에 카운터를 달 수 있게 작업했습니다. 위 글에 나온 소스를 적용하면, F5 누르면 누를 때마다 조회수가 올라가는 불상사가 벌어지기에, 그 부분만 수정했습니다. functions.php 수정 function getPostViews($postID) { $count_key = 'post_views_count'; $count = get_post_meta($postID, $count_key, true); if ($count == '') { delete_post_meta($postID, $count_key); add_post_meta($postID, $count_key,...

뭐 사실 인터넷을 제대로 쓰기 시작하면서 단 한 번도 좋아한 적은 없는 브라우저입니다만, 웹을 배우면서는 싫어하는 브라우저가 된 이젠 언급하기도 지치는 익스플로러입니다. 티스토리 스킨 만들던 초창기엔 인터넷 익스플로러는 지원하지 않는다는 문구를 친절히 넣어뒀지만, 어느샌가 그것도 귀찮아 그냥 되건 말건 신경도 안 쓰고 살았습니다. 그래도 티스토리 쓰던 시절엔 jQuery로 짠 소스가 많아서 페이지를 볼 순 있었는데,...
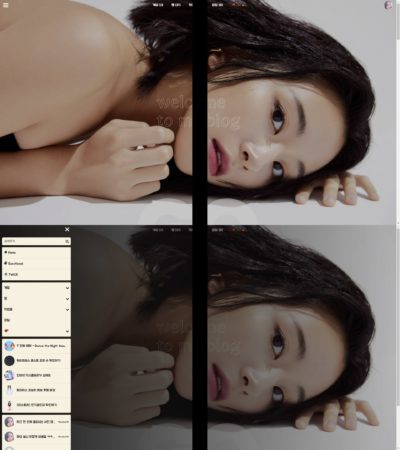
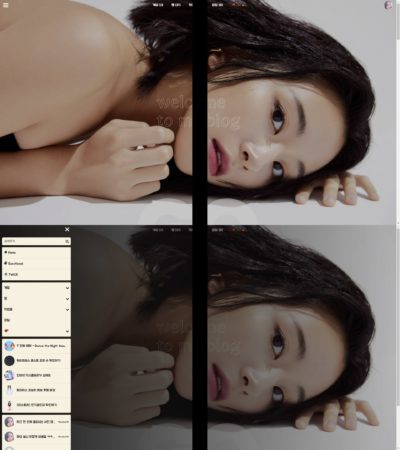
![[티스토리] 인기글인지 확인하기](https://wp.marshallku.com/wp-content/uploads/2019/08/인기글-400x254.png)
위 사진처럼 카테고리 글 목록, 검색 결과 등 글 목록이 표시되는 모든 부분에서 해당 글이 인기 글인지 확인할 수 있도록 하는 스크립트입니다. 응용하시면 본문에서도 활용 가능합니다. <s_sidebar_element> <!-- 이 블로그 인기글 --> <div class="popularPost"> <h3>이 블로그 인기글 </h3> <ul> <s_rctps_popular_rep> <li> <a href="[##_rctps_rep_link_##]" class="ImSoHot">[##_rctps_rep_title_##]</a> <span class="cnt">[##_rctps_rep_rp_cnt_##]</span> <s_rctps_rep_thumbnail> <img src="[##_rctps_rep_thumbnail_##]"/> </s_rctps_rep_thumbnail> <a href="[##_rctps_rep_category_link_##]">[##_rctps_rep_category_##]</a> </li> </s_rctps_popular_rep> </ul>...
![[CSS, 자바스크립트]Material Ripple 효과 구현하기](https://wp.marshallku.com/wp-content/uploads/2019/08/material-ripple-400x185.jpg)
요소를 클릭했을 때, 물결(Ripple)이 퍼져 나가는 것 같은 효과를 줄 수 있습니다. HTML <a href="#" class="material-ripple">Click Me!</a> <a href="#" class="material-ripple" data-color="ff99ff">Custom Color</a> 엘리먼트에 material-ripple이란 class만 추가하시면 됩니다. ripple 효과에 특정 색상을 원하시면 data-color이란 속성을 만드신 후에 색상 코드를 추가하시면 됩니다.* 16진수 색상을 이용해주시고, #은 제외하고 넣어주세요. CSS @keyframes materialRipple { 0% { transform: translate(-50%, -50%)...
![[CSS] 열리는 문 만들기](https://wp.marshallku.com/wp-content/uploads/2019/08/css-door-400x225.jpg)
문을 두드려보세요! (닫으실 때도 문을 누르셔야 닫힙니다.) 깃허브 갤러리 정리하다 Knock Knock 티저 보고 생각나 급하게 만들어본 문입니다. ㅋㅋㅋ 문은 3d로 만들어보려다 데스크탑에선 딱 맞췄는데 화면이 작아지니까 입체로 만들려고 덧댄 부분들이 뒤틀리더라고요 ㅠㅠ 이건 시간 내서 제대로 해봐야 하지 않을까 싶습니다. Knock Knock 티저 비디오에서 문 두드리는 소리를 가져왔고, 문도 티저 이미지에서 ?만 잘라내서 사용했습니다....

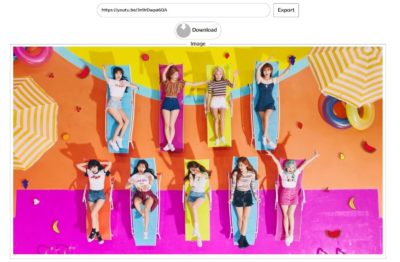
Github 간편하게 유튜브 썸네일을 추출할 수 있는 웹앱입니다. 220428 업데이트 210222 업데이트 Export Thumbnails 사용법

서버 .htaccess같은 파일은 외부에서 접근 자체를 막는 등 보안과 관련된 작업을 좀 진행했습니다. 워드프레스 테마 확실히 이젠 테마만 쥐고 있기보단 무슨 글을 쓸지 궁리를 해야 할 것 같은데, 마땅히 쓸만한 글이 생각나질 않네요 ㅠㅠ 홈 화면 슬라이더 슬라이더에 애니메이션을 추가했습니다. 예전엔 투명도만 변경되며 슬라이드가 넘어갔는데, 이젠 좌 / 우측으로 넘어다니는 애니메이션이 추가됐습니다. 딱히 쉽지만은 않았는데,...
![[CSS] 텍스트 꾸미기](https://wp.marshallku.com/wp-content/uploads/2019/08/background-clip-400x158.jpg)
TWICE TWICECHAEYOUNG 위 예시처럼 텍스트 배경에 그래디언트를 넣거나 이미지를 넣을 때 사용합니다. #element { -webkit-background-clip: text; color: transparent; } 보이는 것처럼, 꽤 간단하게 사용할 수 있습니다. -webkit-background-clip이지만, Firefox에서도 작동합니다. 텍스트를 선택하면 배경이 변경되니, 위 예시처럼 user-select: none과 함께 사용하시는 걸 추천합니다. 또한, 위 예시처럼 복잡한 이미지를 배경으로 넣으면 굉장히 산만한 효과를 연출할 수 있기 때문에,...