
191024 블로그 제작일지
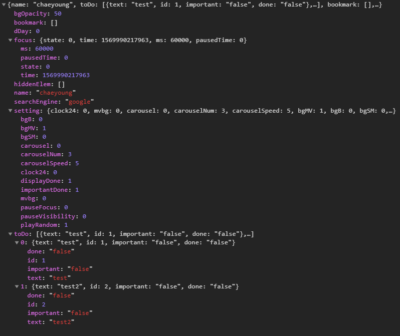
사파리 업데이트 테스트용 아이폰이 생겨서 사파리 업데이트를 열심히 하는 중입니다.솔직히 브라우저가 너무 구려서 내다 버리고 싶은 마음은 굴뚝 같은데, IE보단 나으니 일단 참고 업데이트하는 중입니다. 근데 진짜 제대로 작동 안 하는 기능이 너무 많습니다…transform도 이상하게 작동하는 게 꽤 보이고, scroll-behavior는 작동을 하지도 않고, 그래디언트도 제대로 못 그리고…이게 브라우접니까 캐시 헤더 추가 귀찮아서 미루던 작업을 이제야...





![[wip] 티스토리 스킨 #12 배포 버전](https://wp.marshallku.com/wp-content/uploads/2019/10/tistory-skin-12-1-400x225.png)