모바일 전용 업데이트

먼저, 커스텀 스크롤바가 모바일에선 표시되지 않습니다. 쓸데없이 자리만 차지하는 느낌이더라고요.
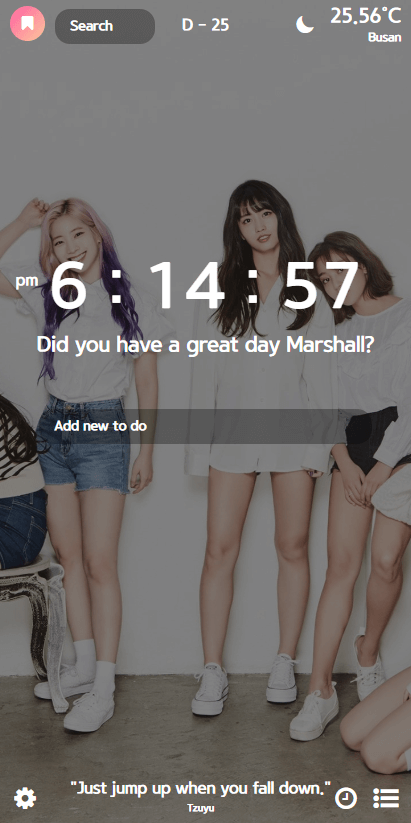
다음으로, 드로워를 펼쳤을 때 뒤에 들어가는 그래디언트가 기기의 너비에 영향을 받지 않도록 수정했습니다. 기기의 너비에 영향을 받으면 모바일에선 뒤에 그래디언트가 생기다마는 느낌이더라고요.
마우스 오버 효과 변경



모바일 크롬에서 유독 홈 화면이랑 카테고리 아카이브 페이지에서만 렉이 꽤 생기길래, 원인을 찾으려고 자바스크립트 스크롤 이벤트 최적화도 해보고 별짓 다 해봤는데 안되기에 backdrop-filter를 제거해봤습니다. 얘가 범인이었네요.
블러 효과가 마음에 드는데 웹에서 제대로 쓰긴 참 어렵네요. 그냥 filter를 쓰자니 이상한 테두리가 생기는 게 마음에 안 들고, svg filter를 이용하자니 transition이 불가능하고, backdrop-filter를 쓰자니 지원하는 브라우저도 적고 렉도 걸리고…
그래서 그냥 마우스 오버 효과를 죄 갈아엎었습니다.
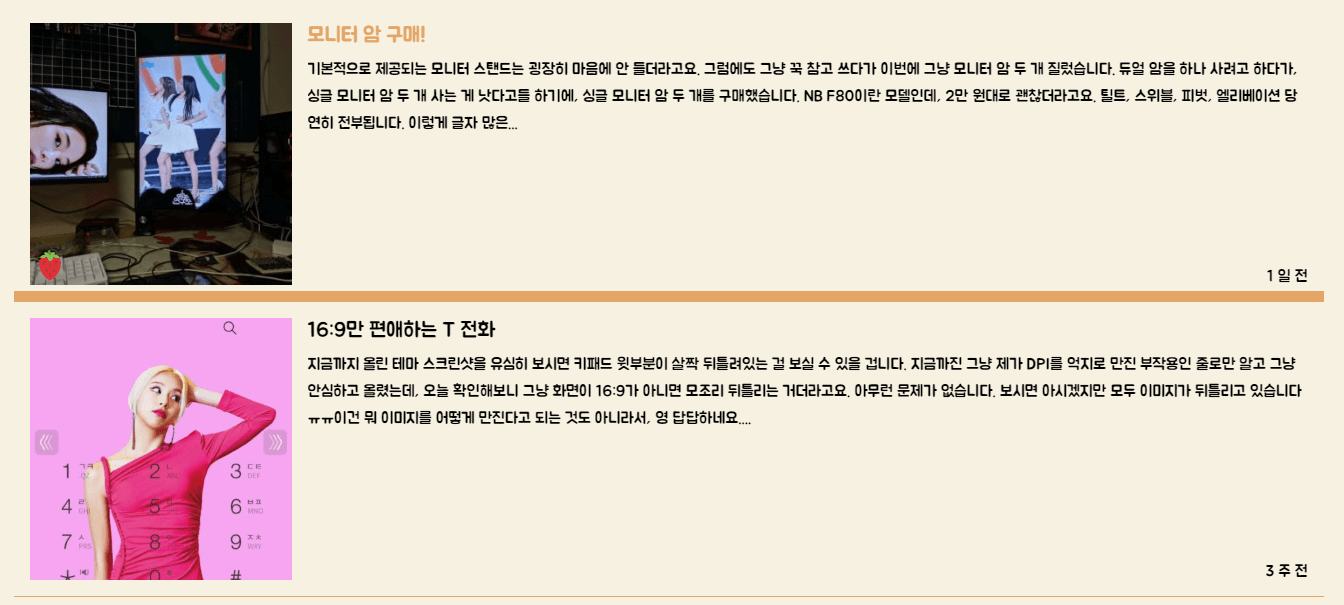
기존 masonry 리스트에선 이미지가 투명해지며 글자가 드러나는 방식
새로운 masonry 리스트에선 요소가 위로 올라가는 방식 (이전 페이지 글 불러올 때 충돌이 발생해서 안 썼는데 이번에 해결했습니다.)
텍스트 리스트에선 아래 선이 굵어지며 제목 색상이 바뀌는 방식으로 변경했습니다.
결국, 돌고 돌다가 masonry 리스트들은 제일 처음에 쓰던 방식과 다시 비슷해졌네요.
헤더 카테고리

1080px까지 헤더 카테고리가 표시되도록 했습니다.
1080px ~ 1250px 까지는 표시하는 최근 글 개수가 하나 줄어듭니다.
비디오 스티커

지금까진 비디오를 첨부하지 않아서 추가하지 않았는데, 이번에 유튜브 영상을 몇 개 첨부하면서 기능을 조금 업데이트해서 구현했습니다.
예전엔 본문에 아무런 비디오가 첨부되지 않았을 때, 스티커 스크립트에서 에러가 떴는데, 이젠 어지간한 상황에서는 에러메시지가 출력되지 않도록 했습니다.
동그란 요소 드래그 모양

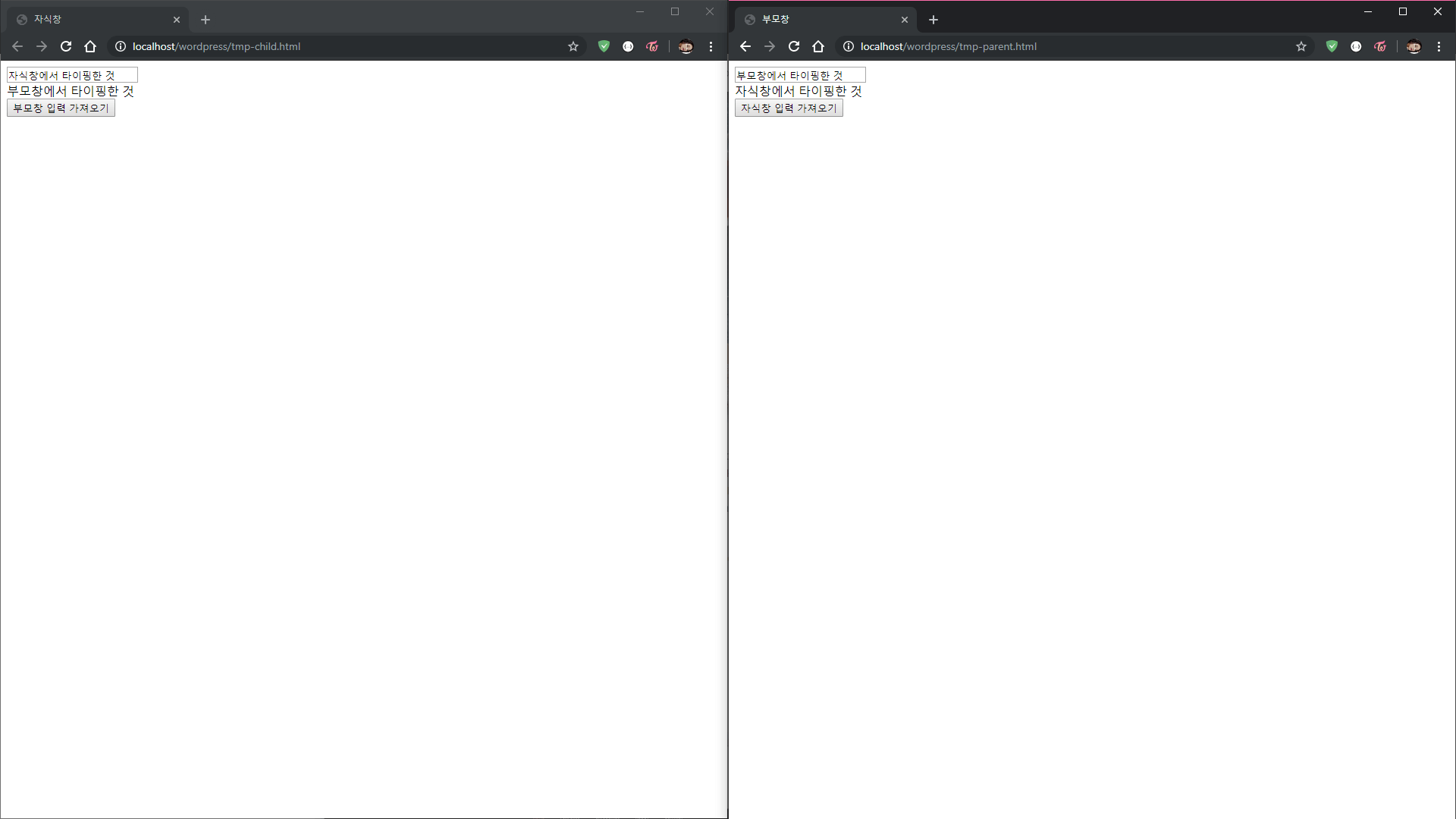
마우스를 드래그하거나 Ctrl + A 등으로 페이지 내부의 텍스트 / 이미지 등을 선택할 때, 선택된 영역은 border-radius는 무시하고 무조건 네모난 모양으로 표시됩니다.
디테일을 살리는 차원에서 동그란 이미지 (헤더 프로필 이미지, 최근 글 / 댓글 이미지 등)가 선택됐을 때 동그란 모양으로 표시되도록 업데이트했습니다.
위 이미지에서 위가 예전 방식, 아래가 업데이트한 방식입니다.
사실 저거 드래그해서 복사해도 딱히 쓸 데도 없지만, 좀 더 정교한 외관을 만들잔 순수한 일념으로 작업했습니다.
Repaint 최소화

개발자 도구에 repaint가 일어나는 영역을 표시해주는 기능이 있더라고요.
없앨 수 있는 repaint는 모두 없애잔 생각에, float을 모두 제거하고, 스크롤 인디케이터도 translateX가 아닌 width가 변경되도록 업데이트했습니다.
일단 float이 repaint를 굉장히 많이 일으키더라고요. 사진에 표시된 드로워에도 float이 사용됐었는데, 스크롤 할 때마다 repaint가 일어나서 position: absolute를 사용했습니다.
스크롤 인디케이터는 translateX를 사용하는 게 repaint를 덜 유발할 거라 생각하고 작업했는데, translateX가 발생할 때 마다 header 전체에 repaint가 일어나서 그냥 width만 변경하는 방법으로 수정했습니다.
<progress> 태그를 한 번 사용해볼까 싶어서 작업해보니, CSS 수정하기가 좀 까다롭더라고요. 굳이< progress> 태그 써서 득 될 건 없어 보이는데 불편함을 감수하는 건 무의미하다 생각해 그냥 div태그를 계속 사용할 예정입니다.
기타 스크립트 업데이트
1 - 부드러운 스크롤
jQuery 없이 페이지 내에서 부드러운 스크롤 하기가 정말 힘들더라고요.
behavior: "smooth" - 사파리에서 작동 X // CSS의 scroll-behavior도 마찬가지.
requestAnimationFrame() - 애니메이션 취소할 때 window가 스크롤 된 정도를 파악해 취소하려니 안드로이드에선 1px 덜 스크롤 되는 이슈 때문에 애니메이션이 멈추질 않음.
위 이유로 requestAnimationFrame()으로 함수가 호출된 횟수를 감지해 일정 수 이상이 넘어가면 애니메이션이 멈추도록 해뒀습니다.
60Hz 이상의 주사율을 갖는 모니터에선 테스트해보질 않아 이것도 아직 확실한 방법은 아닙니다..ㅠㅠ
2 - 스크롤 이벤트 최적화
스크롤 이벤트에 requestAnimationFrame()을 추가해 무분별하게 스크롤 이벤트가 함수를 호출하는 것을 방지했습니다. 근데 제가 테스트하는 브라우저들에서는 requestAnimationFrame()을 사용하나 마나 호출되는 횟수가 똑같아서 실용적인지는 의문입니다.