크롬 익스텐션을 웹 앱으로 옮기는 과정도 포함되어 있습니다.
자료 구조
일단 제일 먼저, 크롬에서 제공해주는 동기화 저장소 (chrome.storage.sync)를 이용할 수 없으니, 로컬 저장소에 모든 자료를 저장하도록 해야 합니다.

기존에 사용하던 방식입니다.
크롬 저장소에서 데이터를 받는 게 생각보다 느려서, 레이아웃을 그릴 때 필요한 옵션들은 전부 로컬 저장소에 저장해두고, 이름, 할 일 목록, D-day등의 정보는 크롬 저장소에 저장했습니다.
그냥 크롬 저장소에 저장된 걸 로컬 저장소로 옮기고 끝내도 되는 문제지만, 로컬 저장소는 도메인마다 저장소가 부여되기 때문에, marshallku.com에서 저장한 정보, marshallku.com/twice-new-tab에서 저장한 정보 모두 marshallku.com에서 사용하는 저장소에 저장됩니다.
아무래도 나중에 발생할 충돌이 염려되어, 그냥 유저 정보를 저장하는 방법을 싹 갈아엎었습니다.

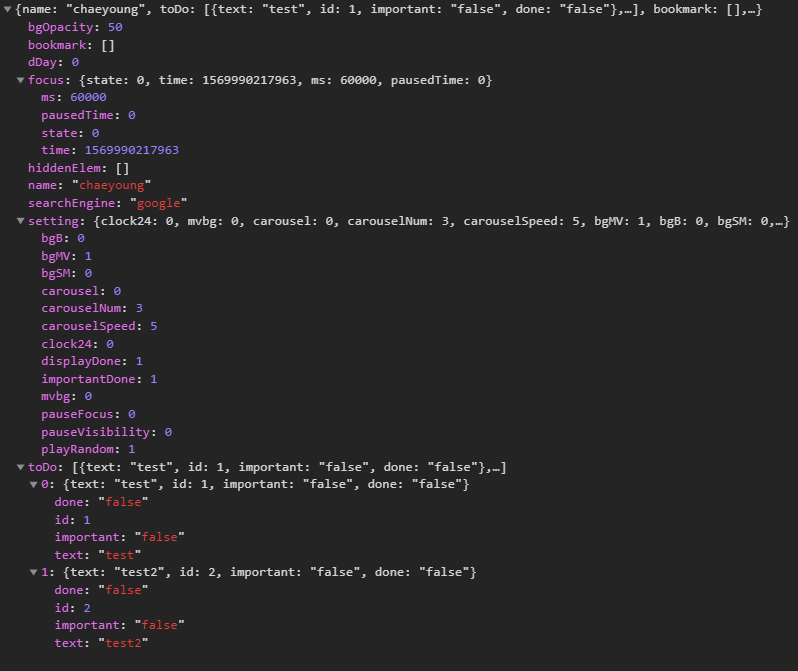
변경된 방법입니다.
user라는 객체(Object)를 하나 생성하고, 그 아래에 모든 정보를 저장한 후에, TNT-userData란 이름으로 로컬 저장소에 저장합니다.
이러면 충돌을 걱정하지 않아도 되고, 정보가 로컬 저장소에 예쁘지 않은 모양으로 여기저기 흩어져있는 것보다 훨씬 보기도 좋습니다.
레이아웃

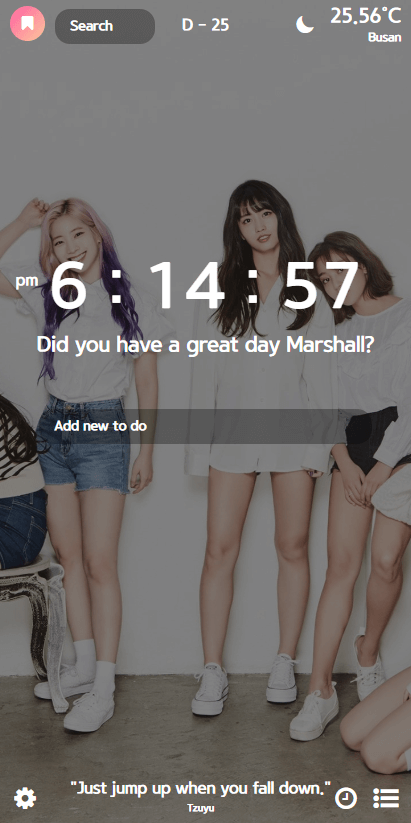
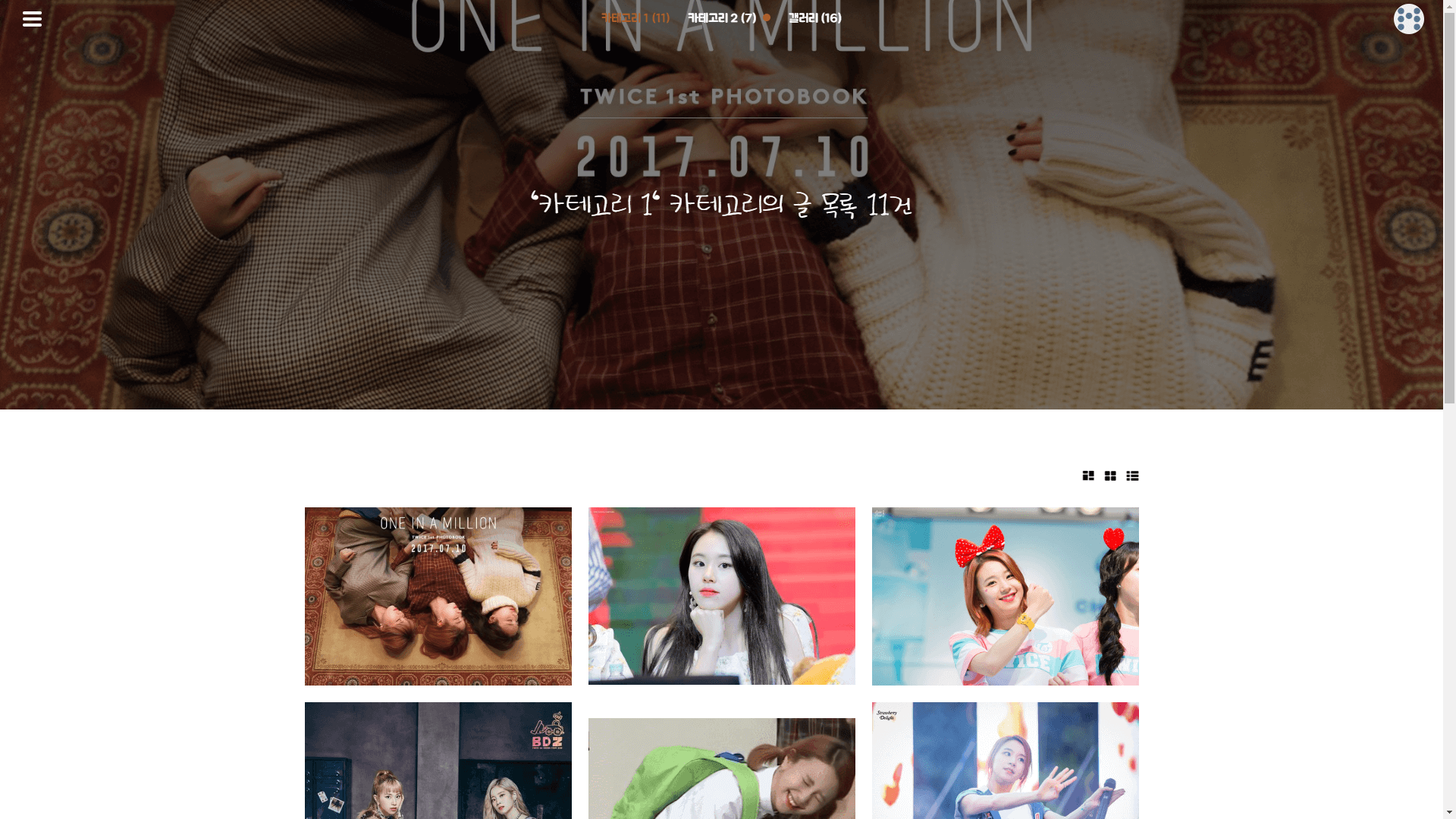
화면이 작은 모바일에서도 표시해야 하기에, 미디어 쿼리를 이용해 요소 크기를 적절히 조절하고, 몇몇 레이어에 max-width 등의 옵션을 주면 끝입니다.
iPhone 4까지 제대로 표시되는 걸 확인했는데, 특정 안드로이드 기기들에 있는 소프트 버튼 때문에 화면 높이가 생각보다 더 작아질 때도 있더라고요…ㅠㅠ 테스트할 때 조금 더 공간에 여유를 주려고 노력은 합니다만, 워낙 표시되는 정보가 많아서 구겨 넣기가 힘드네요.
기타

시계가 있는 부분을 클릭하면 전체 화면으로 페이지가 표시되도록 했습니다.
키보드가 있으면 F를 누르면 되지만, 대부분 모바일 환경에선 키보드를 누를 수가 없으니까요.