2020년에 그래도 웹 개발에 발가락 정도 걸쳐두고 쓰는 블로근데, PHP를 쓰는 워드프레스를 쓰는 건 영 아닌 것 같아 이런저런 cms 둘러보며 이사를 고민하고 있었습니다.
블로그엔 댓글이 반드시 지원돼야 한다고 생각하는데, nodejs 등을 사용하는 cms 대부분이 댓글은 disqus등의 서비스를 사용하도록 해둬서 마음을 접던 와중에, Gatsby.js가 제공하는 괜찮은 기능을 하나 발견했습니다.
다른 포스트로 가는 링크에 마우스를 올리면 핵심 내용을 미리 요청해두고, 사용자가 클릭하면 빠르게 페이지를 전환해주는 기능인데, 이를 비슷하게 만들어 블로그에 적용해봤습니다.
<link rel="prefetch" href="(url)">
핵심인 태그입니다.
A 페이지에서 prefetch로 B 페이지를 걸어두면, A 페이지에서 B 페이지를 미리 불러와 두고, B 페이지로 넘어갈 땐 별 요청 없이 미리 불러왔던 페이지를 보여줍니다. (MDN 참고)
사파리를 제외한 파이어폭스, 크롬, 심지어 IE도 지원하는 태그입니다.
유저가 링크에 마우스를 올리면 head에 위 태그를 삽입하도록 작업해두면, 링크를 클릭했을 때 페이지 전환이 굉장히 빠르게 되는 것처럼 보이게 할 수 있습니다.
HDD를 사용하는 제 서버의 한계로 접속자가 몰리면 가끔 서버의 응답을 기다리느라 텅 빈 화면이 잠깐씩 보이는데, 이제 그럴 일은 없지 싶습니다.

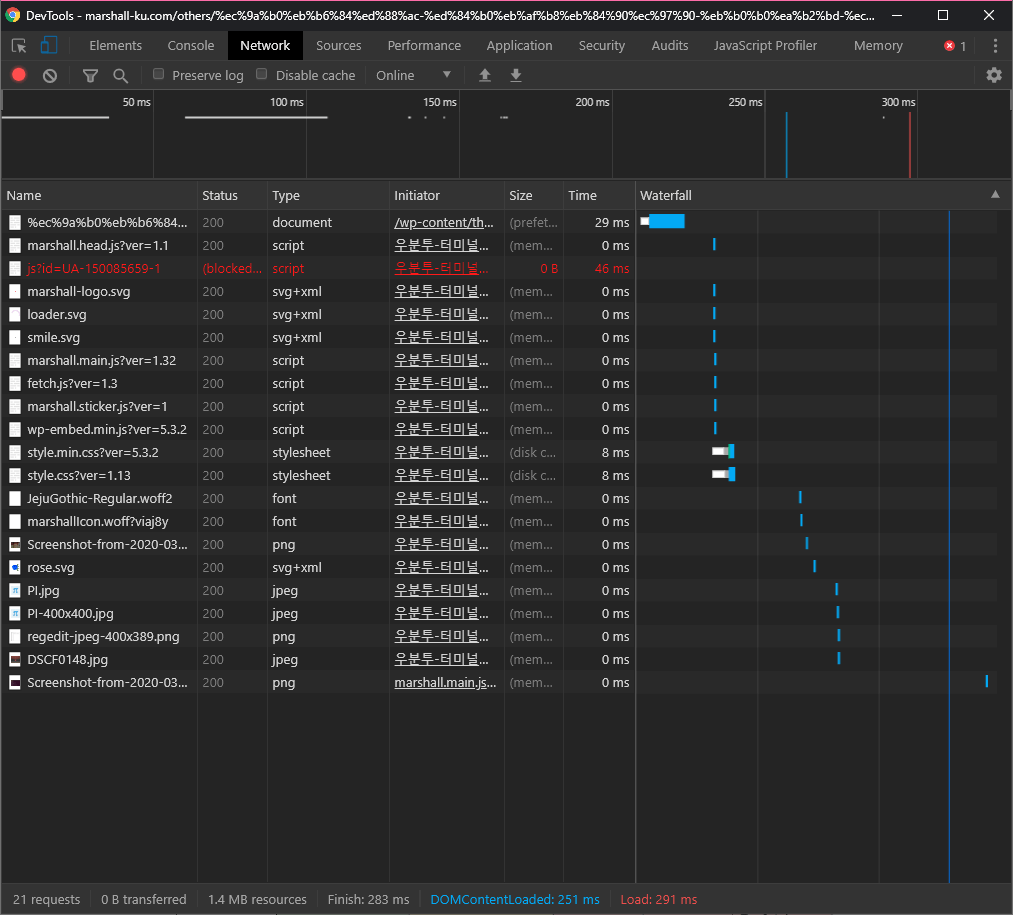
prefetch가 진행된 모습입니다.
마우스가 스쳐 지나가는 중에도 페이지를 불러오면 서버에 부하가 클 수 있으니, 마우스가 100ms 이상 머무르면 로딩을 시작하도록 해뒀습니다.
FPS 게임을 하듯 마우스를 올리자마자 클릭하거나, 모바일에서 터치를 진행하면 페이지를 불러올 틈이 없으니, prefetch가 완료된 후 페이지를 넘기도록 해뒀습니다.

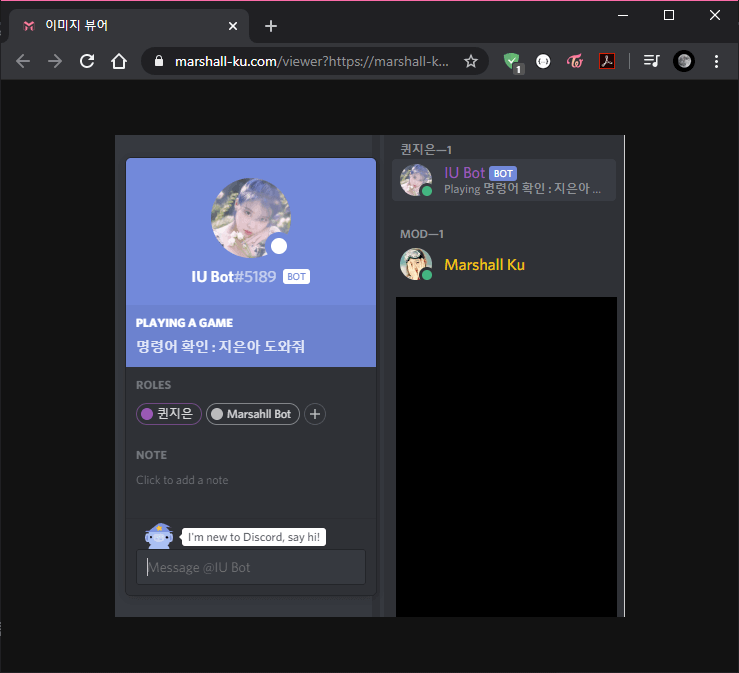
prefetch가 끝난 후 페이지가 전환된 모습입니다.
이미 로딩이 끝났으니 TTFB가 0.38ms밖에 되질 않습니다.

자원을 많이 불러올 필요 없는 모바일 + 메모리 캐시가 합쳐지면 300ms 안쪽으로 window.onload가 실행되기도 합니다!
지금까지 테스트해본 바로는 별문제가 발견된 적은 없습니다만, 좀 더 충분한 테스트가 끝나면 코드를 공유해보도록 하겠습니다.