:focus-visible로 접근성 높이기
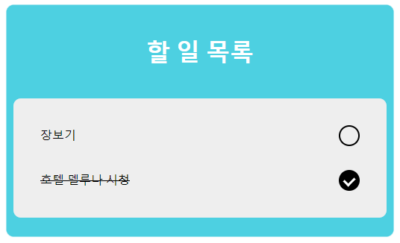
접근성 높은 웹사이트를 만들기 위해 고려해야 하는 것 중 하나는 키보드 '만' 이용해도 사이트를 정상적으로 이용할 수 있어야 한단 것입니다. 시각장애나 신체장애를 가진 사용자는 키보드(혹은 그와 비슷한 장치)만 이용해 웹사이트를 이용해야 하는 경우가 많기에, 키보드로 선택한 요소에 하이라이트를 줄 필요가 있습니다. 크롬 86 버전에 추가된 :focus-visible이란 의사 클래스(가상 클래스 / pseudo class)를 통해 이를 디자인을...