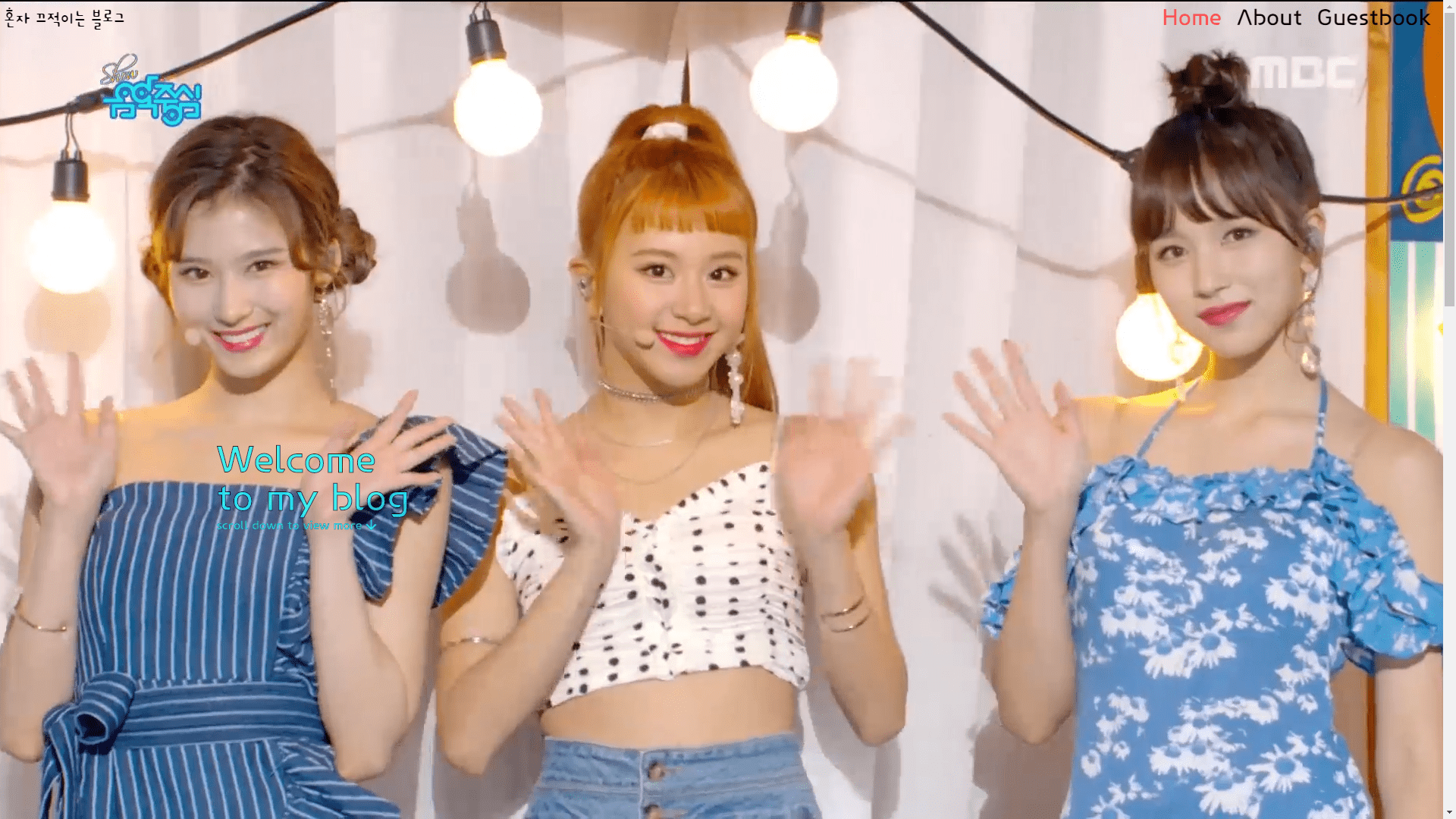
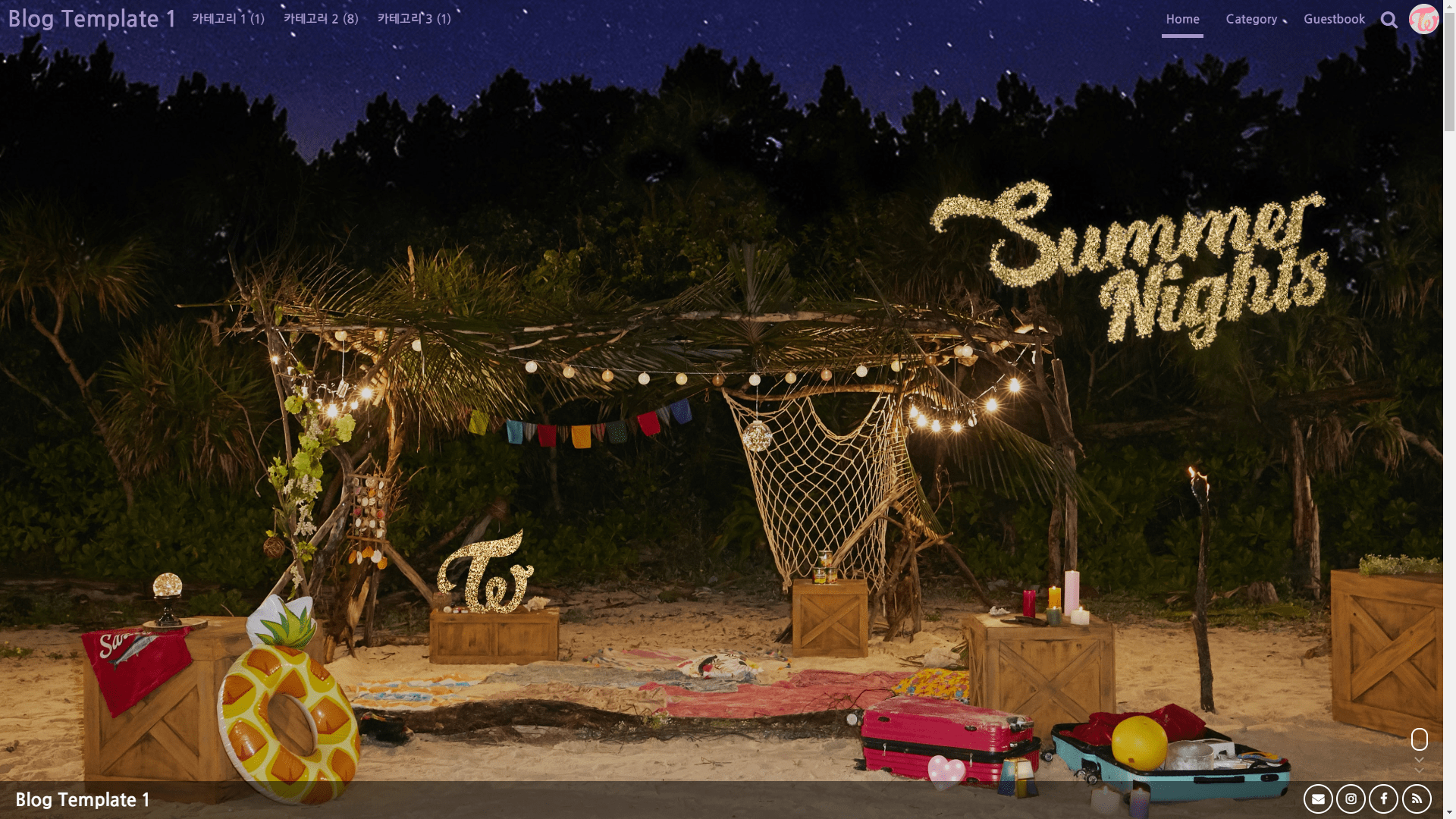
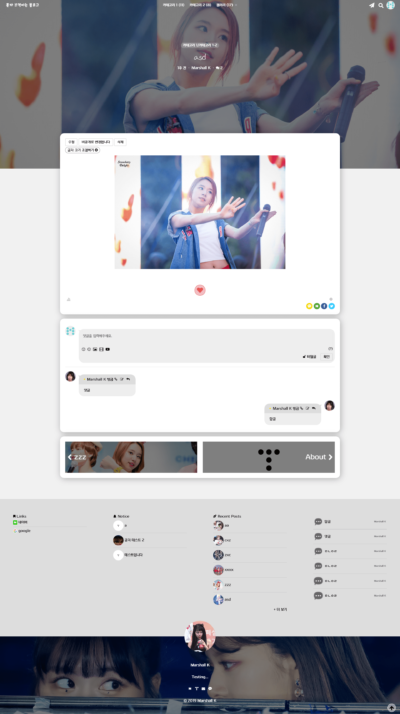
html5의 video 태그와 svg를 활용하기 시작했습니다.
인덱스 페이지에 처음 들어가면 저렇게 화면을 꽉 채우는 영상이 재생되고, 스크롤을 내리면 비디오가 사라지며 페이지의 내용이 드러납니다.

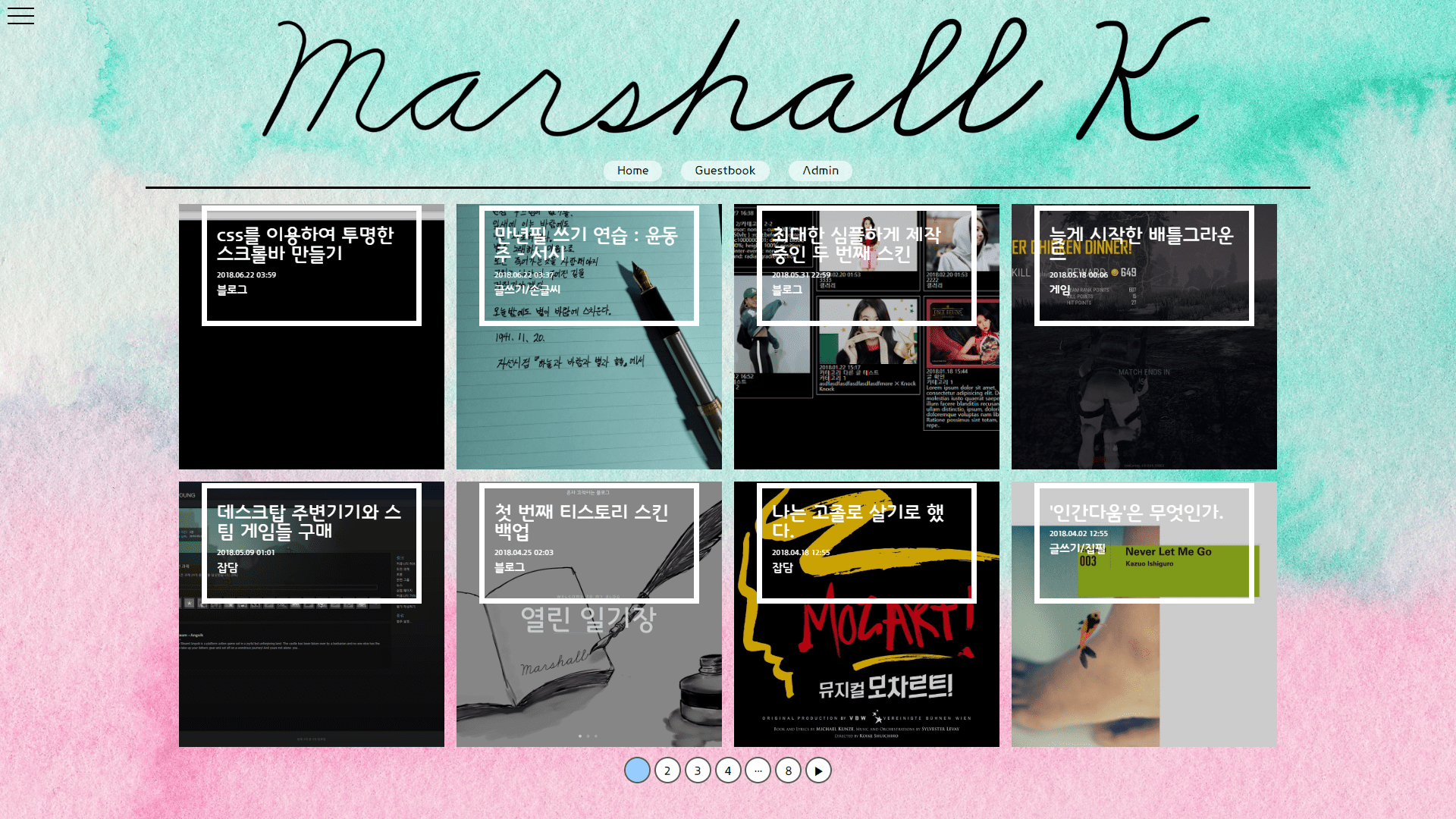
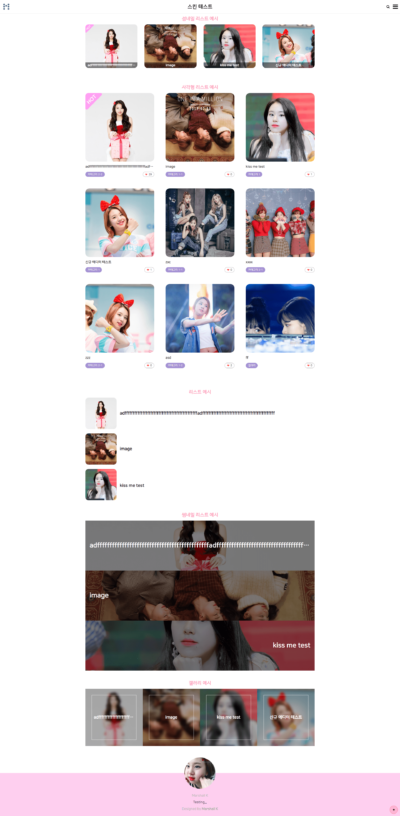
인덱스 페이지의 모습입니다. 다시 Masonry를 사용했고, 2단형으로 페이지를 구성하기 시작했습니다.
디자인이 이제 그래도 눈 뜨고 볼 수는 있는 수준은 된 것 같네요.

flex-box를 배우고, 티스토리의 댓글에 적용할 수 있겠다 싶어 댓글을 정렬하는 버튼을 만들었습니다.