6개월 전에 One Signal로 추가했던 푸시 알림 구독을 직접 구현해봤습니다!
구현을 위해 알림을 보내는 작은 서버를 하나 추가했습니다.
Node.js로 https 서버 만들려다 고생만 실컷 하고 실패했는데, ssl 인증은 Nginx가 하고 proxy_pass로 Node.js 서버로 넘겨주니 간단하게 되더라고요.
MongoDB도 처음 써봅니다만, 구독 정보도 JSON 형식이고, Node.js로 서버를 돌리니 제일 맞는 DB 같아 골랐습니다.

들어가기 전에, 댓글 알림 구현을 위해 쿠키에 저장된 이름을 사용합니다.
이름을 저장하지 않으셔도 새 글 알림은 발송되지만, 댓글 알림을 원하시면 반드시 브라우저에 이름, 이메일, 웹사이트 주소를 저장 버튼에 체크하시고 댓글을 하나 다셔야 합니다.
혹 나중에 이름을 변경하시면 구독 취소 후 다시 구독하셔야 댓글 알림을 제대로 발송할 수 있습니다.
+ 영문으로 댓글을 남기시면 자동으로 삭제되니, 쿠키를 저장할 목적으로 댓글을 남기실 땐 영문으로 댓글을 남겨주시면 감사하겠습니다.

좌측 하단에 구독 버튼이 있습니다.
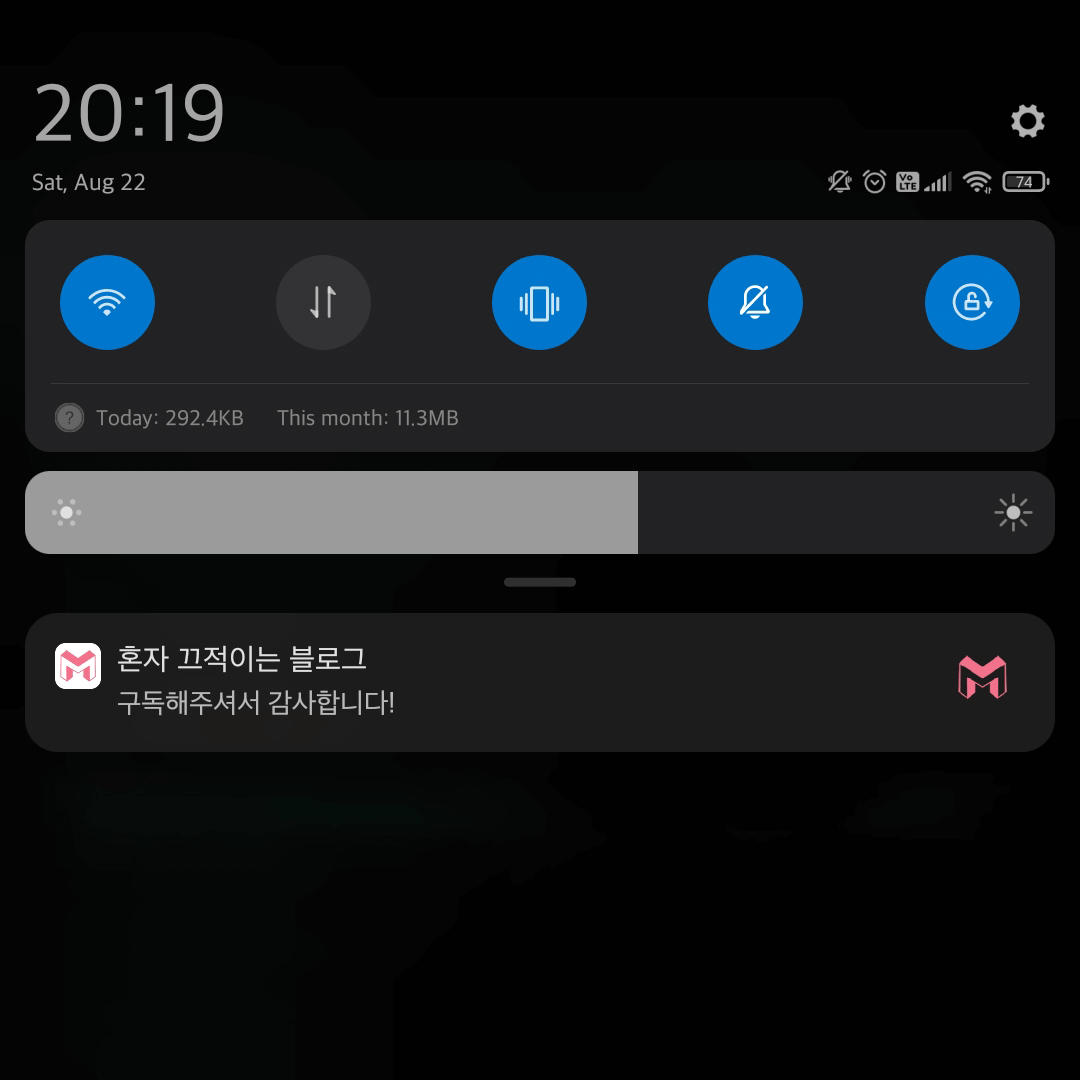
구독하지 않은 상태면 위 스크린샷처럼 빗금이 그어져 있습니다.

버튼을 클릭하시고 알림 전송 권한을 허용해주시면, 빗금이 사라지고 구독이 완료되었다고 토스트 메시지가 표시됩니다.
+ 예전에 블로그 구독하시느라 이미 허용해두셨다면 권한을 물어보지 않고 바로 완료됩니다.

서버 상태에 따라 1분 넘게 소요될 수도 있지만, 대부분 클릭하고 5초 내외로 위 알림이 올 겁니다.
만약 알림이 안 왔다면 서버 상태가 이상해 제대로 등록이 되지 않았단 뜻이니, 취소 후 나중에 다시 시도해주시면 감사하겠습니다.

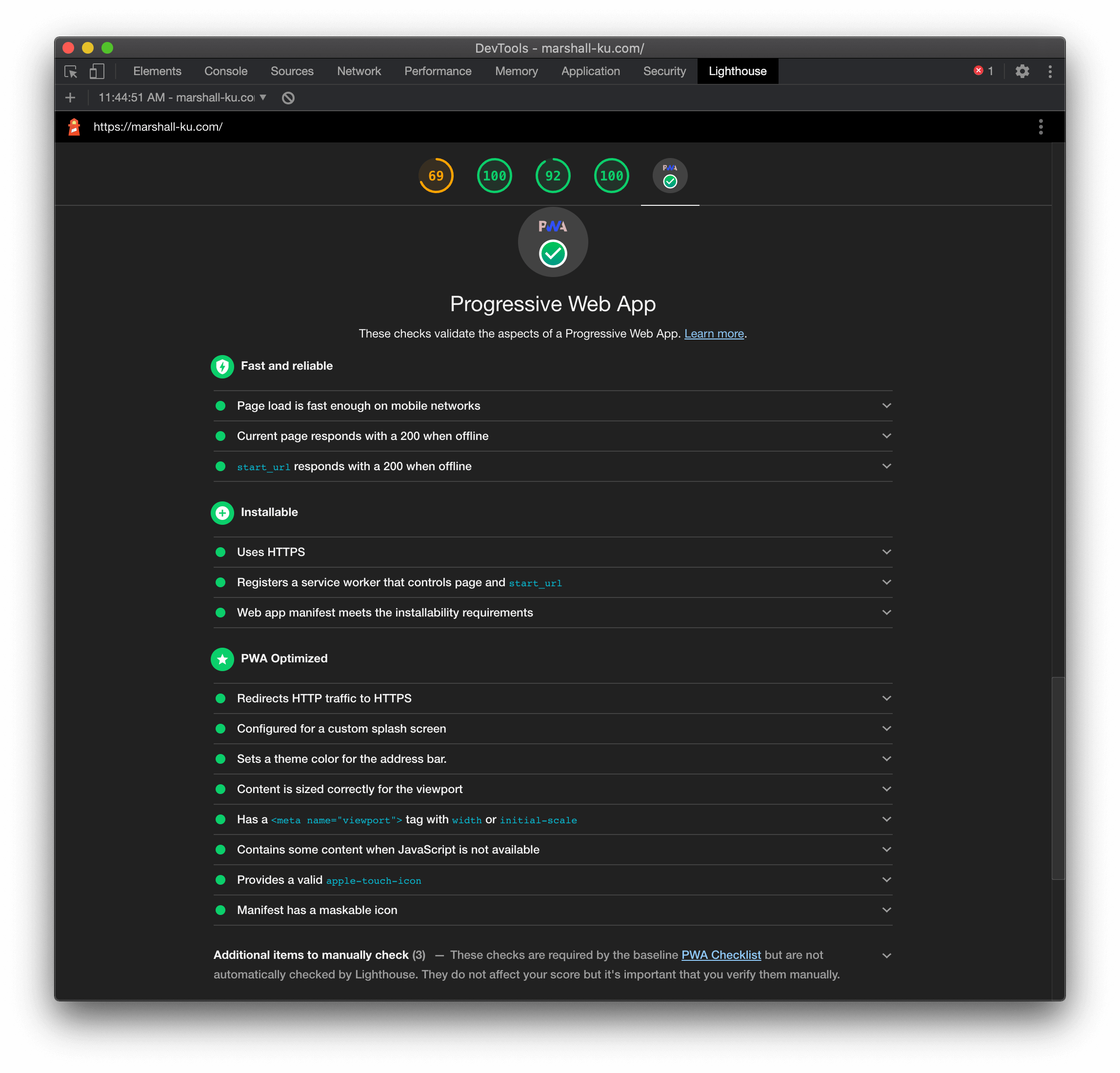
iOS는 아직 지원하지 않습니다. 안타깝고 당연하지만, 애플은 PWA에 많이 소극적이라 쉽지 않네요.
블로그를 PWA로 만들고, 설치가 가능하단 것과 오프라인 페이지를 바꿀 수 있다는 것까진 뭔가 부족한 느낌이었는데, 푸시 알림까지 구현하고 나니 한발 PWA에 다가간 것 같네요. 😁