헤더 카테고리

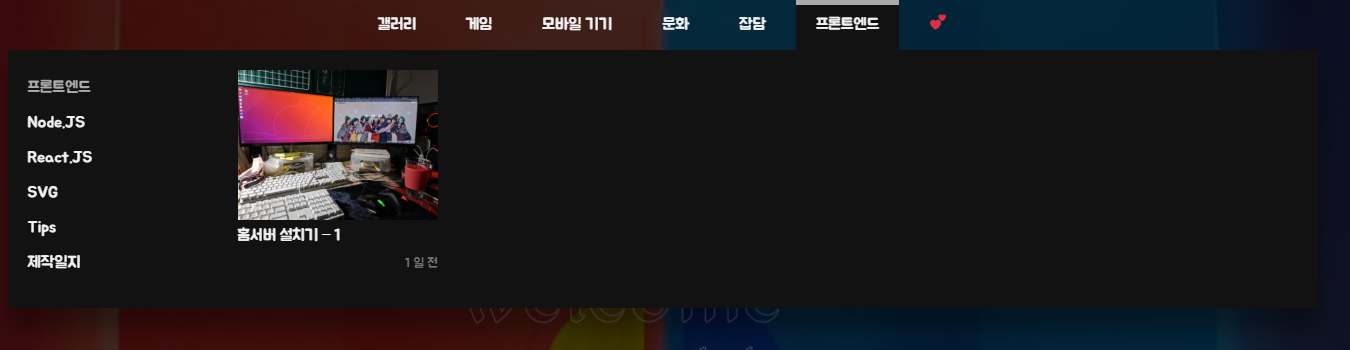
눈에 드러나는 가장 큰 변화입니다.
헤더에 카테고리 리스트를 최근 글, 썸네일과 함께 표시합니다.
티스토리에선 ajax로 모든 카테고리 페이지에서 글을 가져와서 사용자에게 꽤 부담되는 작업이었는데, 여기선 제가 서버를 만질 수 있으니 ajax를 이용하지 않고 작업했습니다.
티스토리에선 이 기능을 쓰면 최초 로딩 시 렉이 잠깐 걸렸는데 이젠 그럴 일이 없습니다.
아직 php가 익숙하지 않아서 생각보다 오래 걸렸네요.
반응형 이미지

제 로컬호스트에선 자동으로 되던데 이 블로그에선 무슨 짓을 해도 되질 않길래 좀 헤맸습니다.
sudo apt-get install php-imagick터미널에 위 코드를 입력해 php imagick을 내려받으면 해결됩니다. (기본적으로 다음 업로드부터 적용되며, 이미지를 모두 재 업로드하거나 Regenerate Thumbnail 같은 플러그인을 이용하면 기존에 올린 이미지에도 추가됩니다.)
아코디언 카테고리

새로 작업한 아코디언 카테고리입니다.
기존에 쓰던 방식과는 달리, 분류 전체 보기가 나오지 않습니다.
대신, 예전엔 카테고리를 클릭하면 펼쳐지던 아코디언이 이젠 오른쪽 화살표 부근을 클릭해야 펼쳐집니다.
만들면서 jQuery의 slideToggle()도 구현해봤는데, 생각보다 너무 쉽더라고요. 진작 IE와 jQuery를 버릴 걸 그랬습니다.
외에도 메타 태그 추가, 각종 버그 수정 등 한 일이 잡다하게 많습니다.
수정한 버그 중 제일 큰 건 다음 페이지를 불러올 때 가끔 이미지가 겹치던 현상인데, 아직 이 블로그엔 다음 페이지를 불러올 만큼 글이 많지 않아 그 누구도 알 수 없었던 버그입니다…ㅋㅋㅋ
최대한 플러그인 없이 만들 블로그이기 때문에, meta태그도 플러그인을 쓰지 않고 추가해봤습니다.
티스토리에서 추가해주는 메타 태그들을 참고 해서 시작해서, 이것저것 검색해서 추가해봤습니다.
이제 걸음마 열심히 떼고 있는데, 통째로 바꿔버리고 싶은 게 많아 어떤 방향으로 가야 할지 고민이네요.
제일 먼저 홈 화면은 예전처럼 특정 카테고리 글 보여주는 방식이 아닌 about 페이지처럼 꾸며볼까 하는 생각도 있습니다.