클린 코드 및 최적화

'나만 읽을 거고, 다 외우니 상관없다'란 안일한 생각으로 악습관을 늘려가지 않을까 걱정되기도 하고, 이제 기능 추가보단 내실을 기할 때라 판단해 코드 대청소를 시작했습니다.
대충 지었던 변수명 및 함수명을 제대로 짓고, 새로 작성하는 코드엔 각주도 어지간하면 추가합니다.
또한 글로벌 변수를 줄이고, class로 다루는 게 더 낫다고 판단되는 것들은 class로 묶어뒀습니다.
일례로 배너 및 헤더는 굉장히 다양한 곳(스크롤 이벤트, 페이지 전환 등)에서 접근해야 하기에 배너 및 헤더와 관련된 것들을 전역변수로 묶어두고 여기저기서 접근해 업데이트를 해왔으나, class로 묶어서 Banner.scroll(), Banner.draw() 등만 호출하면 되도록 했습니다.
또, JS는 기능을 추가 / 삭제할 때마다 항상 만져야 하지만, CSS는 굳이 그럴 필요가 없기에 더는 사용하지 않는 것들에 대한 스타일이 차곡차곡 쌓이며 몸집을 불려만 갔습니다. 날 잡고 더는 사용하지 않는 스타일을 대부분 삭제했습니다.
JS 파일이 3,000줄이 넘어가니, 스크롤하기 굉장히 귀찮아져서 import / export를 활용해 React로 개발할 때처럼 컴포넌트 등의 단위로 쪼개려 했으나, 여러 곳에서 접근하는 글로벌 변수, 함수 등이 많아 export와 import를 여기저기 도배하며 더 더러워지는 것 같아 파일을 여러 개로 쪼개진 못했습니다.
webpack 세팅 다 해뒀는데 허망하네요.
헤더 카테고리
디자인

카테고리의 색상이 잘 살도록 업데이트해봤습니다.
리스트가 드러날 때 표시되던 애니메이션이 과하단 의견을 수용해 불투명도만 바뀌며 드러나게 수정했습니다.
Lazy Loading

마지막에 마지막까지 Lazy Loading을 적용하지 않던 게 헤더 카테고리와 글 목록에 표시되는 썸네일이었는데, 이제 헤더 카테고리엔 Lazy Loading을 적용했습니다.
이제 요청 목록이 스크롤 없이도 표시되네요.
이미지 뷰어

이제 이미지를 클릭해도 새 탭에서 열리지 않고, 레이어만 하나 띄웁니다.
하지만 여전히 확대 등은 새 탭에서 하는 게 용이하다고 생각하기에, 이미지 아래에 작게 '새 탭에서 열기' 버튼을 추가해뒀습니다.
헤딩 디자인
지금까지 헤딩(h2 ~ h6)에 다양한 디자인을 사용해왔는데, 그러다 보니 해당 헤딩의 중요성보단 디자인을 맞추기 위해 헤딩 요소를 선택해야 했습니다.
이제 h2부터 h6까지 글자 크기만 설정해두고, class를 추가해 디자인을 선택할 수 있게 변경했습니다.
깔끔하게 헤딩에 큰 글자만 표시되는 것도 깔끔해 보이고 좋네요.
폰트 변경
"귀여운 척하는 폰트 별로다"란 직언에 폰트를 제주 고딕에서 인피니티 산스로 변경했습니다.
제주 고딕은 볼드체가 별로라 볼드를 사용하지 못하고 있었는데, 인피니티 산스는 볼드 폰트가 따로 있어 제목 등에 볼드를 적극 활용할 수 있게 되었습니다.
@font-face { font-family: "InfinitySans"; src: url(https://c1.marshallku.com/fonts/InfinitySans-Regular.woff2) format("woff2"), url(https://c1.marshallku.com/fonts/InfinitySans-Regular.woff) format("woff"); font-weight: normal; font-style: normal; font-display: swap;}
@font-face { font-family: "InfinitySans"; src: url(https://c1.marshallku.com/fonts/InfinitySans-Bold.woff2) format("woff2"), url(https://c1.marshallku.com/fonts/InfinitySans-Bold.woff) format("woff"); font-weight: 600; font-style: normal; font-display: swap;}
Regular 폰트를 font-weight을 조절해 두껍게 변경하면 폰트가 이상하게 보여서 위 방법을 이용해 font-weight이 600 이상일 땐 인피니티 산스 볼드체를 사용하게 해뒀습니다.
오류 수정
- 아카이브(카테고리, 태그 등) 페이지에서 '다음' 버튼이 아카이브의 페이지가 5개 이상이면 마지막 페이지에서도 사라지지 않던 오류를 수정했습니다.
- 사파리에서 시간이 NaN으로 표시되던 오류를 수정했습니다.
- Masonry 아이템이 모바일에선 이상하게 표시되던 오류를 수정했습니다.
기타 (et cetera)
- 스크롤 인디케이터를 제거했습니다.
- 배너 이미지에 srcset을 추가해 모바일에서 데이터가 낭비되지 않도록 했습니다.
- 링크를 클릭했을 때 페이지 최상단으로 스크롤 되는 시간을 350ms에서 250ms로 단축했습니다.
- 카테고리를 삭제했으니, 블로그 설명도 업데이트했습니다.
- JS로 돔을 업데이트할 때도 글을 마지막으로 수정한 시간이 표시되도록 했습니다.
- 홈페이지의 구조화된 데이터를 업데이트했습니다. (최신 글 표시)
- Material Ripple 효과를 다시 추가했습니다.
- 코드블럭의 배경 색을 더 어둡게 해 시인성을 높였습니다. (모든 색상 AA 이상)
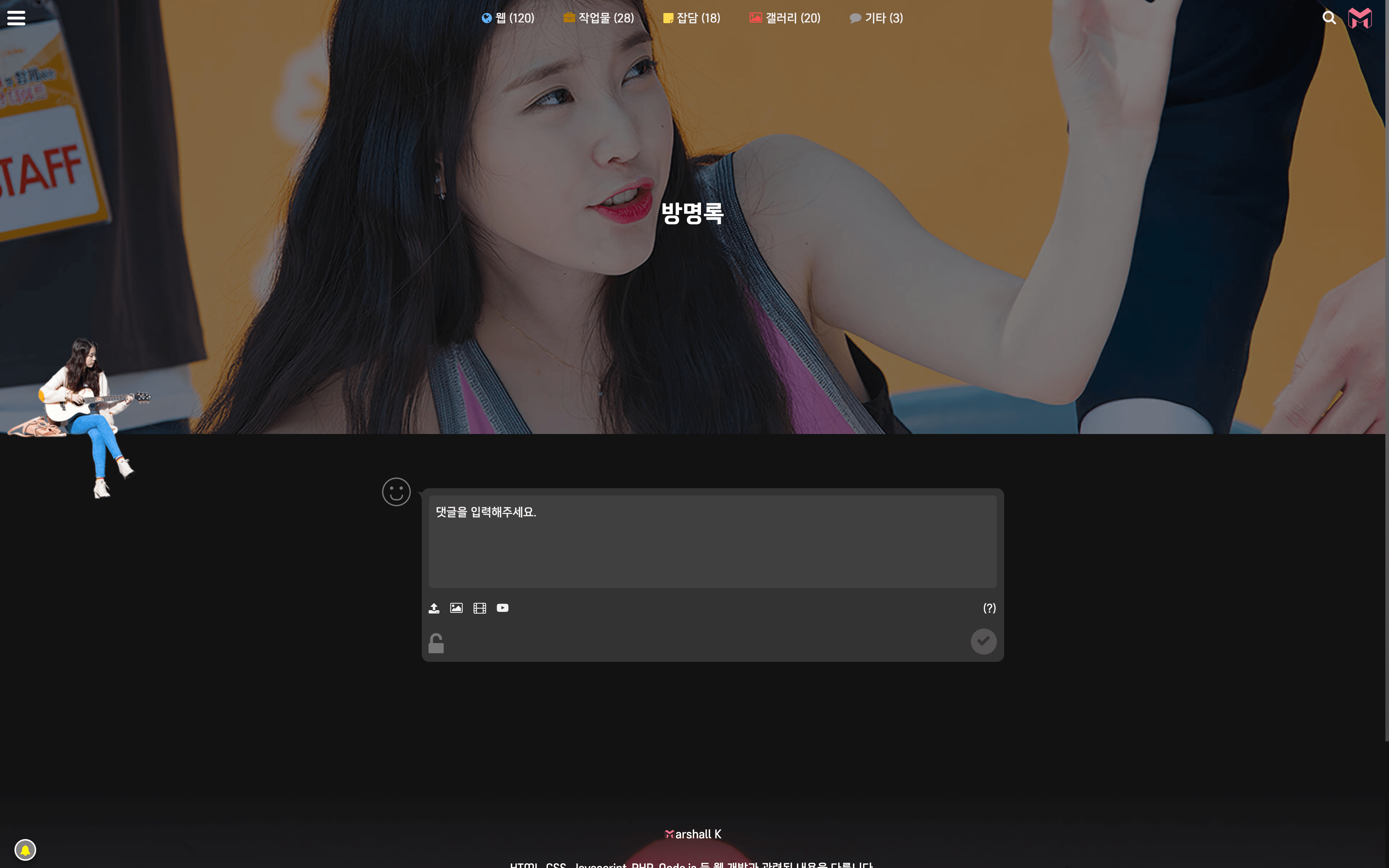
기타 (guitar)

아이유 예전 자료들 둘러보다 발견한 사진입니다.
배경을 지우고 블로그에 걸터앉아 기타를 연주하시게 해봤습니다.
방명록에선 무조건 표시되고, 다른 페이지에서도 특정 조건을 만족하면 표시됩니다.
추가하고 싶었던 기능

"블러"
정말 사용하고 싶지만, 브라우저에서 블러를 처리할 때 정말 죽으려 하며 60FPS는커녕 10FPS 수준으로 버벅이는 기기가 많아 목놓아 부르기만 하는 효과입니다.
적용하니 참 예쁜데 굳이 어마 무시한 렉을 안고 가며 쓸 순 없어 오늘도 테스트 서버에 적용만 해보고 삭제합니다…