집 떠나 서울 와있는 동안 이런 업데이트를 하게 될 줄은 몰랐는데, 며칠간 머리 싸매고 결국 성공해 추가한 기능입니다.
파일을 서버에 올리는 건 보안과 직결되는 부분이라 많이 조심스럽습니다. 유저를 신뢰하지 않는 게 보안의 첫걸음이라고들 하니, 최대한 여러 차례 올린 파일이 실제 이미지인지 확인하고, 이미지가 확실하면 이미지를 다시 그려 올리는 방식을 사용했습니다.
JPG, JPEG, PNG, GIF 네 종류의 파일을 올리실 수 있지만, 움짤(Animated GIF)은 아직 업로드가 불가능합니다. 조만간 MP4 등의 비디오 업로드와, 움짤을 올리면 동영상으로 변환해주는 기능까지 추가해볼 예정입니다.
서버 컴퓨터에 그래픽카드를 추가해야 하나 고민되는 순간이네요.

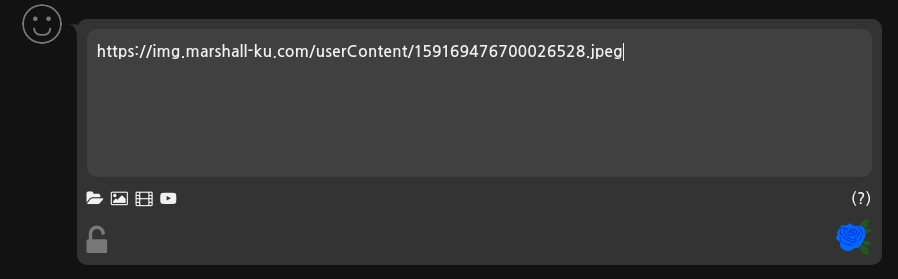
아이콘 업데이트가 쉬운 상황이 아니라, 임시로 폴더 아이콘을 업로드 아이콘으로 사용합니다.
아이콘을 클릭해 이미지를 선택하시거나, 댓글 입력 말풍선에 파일을 끌어다 놓으시면 파일이 업로드 됩니다.

업로드가 완료되면 이미지 파일의 주소가 댓글 창에 추가됩니다.
이제 굳이 imgur로 넘어가서 이미지를 올리고, 이미지 주소를 복사해 다시 블로그로 넘어와 주소를 붙여 넣는 복잡한 과정이 필요 없습니다!