
바닐라 자바스크립트로 SPA 만든 과정과 후기
바닐라 자바스크립트로 싱글 페이지 애플리케이션을 제작한 과정과 후기를 간단히 정리해봤습니다.

바닐라 자바스크립트로 싱글 페이지 애플리케이션을 제작한 과정과 후기를 간단히 정리해봤습니다.

벌써 내일이면 2020년도 12월을 맞네요.최근 블로그의 업데이트 속도를 보면 이번 제작일지가 2020년 마지막 제작일지일 가능성도 약 20%가량 있지 않나 싶습니다.2019년 결산 글을 적은 게 막 엊그제 같지도 않고 그리 오래된 것 같지도 않은 걸 보면 올해도 적당한 속도로 지나간 것 같네요. 블로그 이름 변경 막 거창하게 바꾼 건 아니고 <혼자 끄적이는 블로그>에서 <Marshall K의 블로그>로...

블로그 더욱 견고한 타입스크립트 타입스크립트로 전환할 때 일단 귀찮아서 any로 처리해뒀던 블로그 JSON 구조를 interface로 제작하기 시작했습니다.또한 return이 있는 함수들은 무엇을 return 해야 하는지 표시도 하는 등, 좀 더 깐깐한 검사를 할 수 있도록 업데이트하는 중입니다. 헤더 디자인 업데이트 제목 등을 아래로 내리고, 배경 불투명도를 0.5에서 1로 올리고, 배경에 그래디언트를 추가해 글자가 보이게 업데이트했습니다.이미지 자체를...

지난번엔 외적인 변화가 많았다면, 이번엔 외적인 변화는 크게 없이 내적인 변화가 많습니다. Typescript! 블로그에 사용하는 메인 자바스크립트 파일을 타입스크립트로 전환했습니다.별다른 오류도 없고, 혼자 하는 프로젝트에다 규모가 아직은 코드를 거의 다 외울만한 수준이기에, 필요성이 높진 않습니다. 하지만 뭘 어떻게 개떡같이 써도 오류 없이 실행되게 하는 인자한 자바스크립트는 작은 실수를 쌓아가기 쉽고, 작은 실수들이 모이고 모여 결국...

최근 블로그의 JS, PHP 파일보다 CSS 파일에 훨씬 많은 시간을 할애했습니다.커밋 메시지도 훑어보면 죄다 디자인 관련된 내용입니다. 기능 구현 등은, '그 기능이 정확하게 동작하는가?' 혹은 '그 기능이 얼마나 빨리 동작하는가?' 등의 채점할 수 있는 기준이 분명히 있고, 정답에 가까운 코드가 분명 있는데, 디자인은 그런 게 없어서 굉장히 고통스럽네요.물론 제가 보는 눈도, 만드는 손도 없다는 게...

클린 코드 및 최적화 '나만 읽을 거고, 다 외우니 상관없다'란 안일한 생각으로 악습관을 늘려가지 않을까 걱정되기도 하고, 이제 기능 추가보단 내실을 기할 때라 판단해 코드 대청소를 시작했습니다.대충 지었던 변수명 및 함수명을 제대로 짓고, 새로 작성하는 코드엔 각주도 어지간하면 추가합니다. 또한 글로벌 변수를 줄이고, class로 다루는 게 더 낫다고 판단되는 것들은 class로 묶어뒀습니다. 일례로 배너 및...

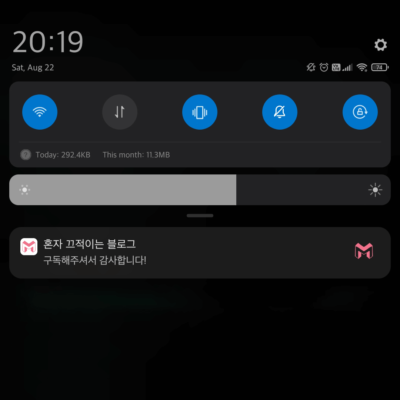
6개월 전에 One Signal로 추가했던 푸시 알림 구독을 직접 구현해봤습니다! 구현을 위해 알림을 보내는 작은 서버를 하나 추가했습니다. Node.js로 https 서버 만들려다 고생만 실컷 하고 실패했는데, ssl 인증은 Nginx가 하고 proxy_pass로 Node.js 서버로 넘겨주니 간단하게 되더라고요.MongoDB도 처음 써봅니다만, 구독 정보도 JSON 형식이고, Node.js로 서버를 돌리니 제일 맞는 DB 같아 골랐습니다. 들어가기 전에, 댓글 알림 구현을...

Masonry 라이브러리 제거 유일하게 남아있던 라이브러리를 제거했습니다.약 1년쯤 전에 제거를 시도해봤다가 지레 겁먹고 한발 물러났는데, 이젠 Infinite Scroll도 없어졌겠다, 두려울 게 없어 도전해봤는데 성공적이었네요. 사용한 코드는 Codepen에 정리해뒀습니다.보통 Masonry는 Infinite Scroll처럼 아이템 추가 / 제거가 잦은 상황에 많이 사용될 텐데, 그건 전혀 대비하지 않았습니다.또한, Masonry 레이아웃은 두 번째 줄부턴 들어갈 수 있는 가장 높은 위치를...

티스토리에서 워드프레스로 넘어올 때도 이렇게 힘들진 않았던 것 같은데, 이번 대규모 업데이트는 정말 진이 다 빠지네요. 이번 대규모 삽질의 핵심입니다.이제 새 탭에서 열리는 링크가 아니면 DOM 내용만 업데이트됩니다. 되게 힘들었는데 한 줄로 정리되니까 슬프네요. SPA 깃허브, 유튜브 등의 웹사이트나 Ghost.js, Gatsby.js 등으로 만든 웹사이트를 보며 동경하던 게 개발자 도구에서 네트워크 탭 켜두면 저렇게 차곡차곡 내용이...